Что такое переключатель
Что такое переключатель
Объекты типа Optioncroup (Переключатель) называются переключателями, т. к. они позволяют выбрать одно из нескольких значений поля или переменной. Переключатели широко используются не только в Visual FoxPro, но и в других приложениях Windows. Объекты типа optionGroup (Переключатель) представляют собой составные объекты, содержащие элементы, наделенные собственными свойствами, основные из которых приведены в табл. 6.13.
Диалоговое окно Add Table or View
Диалоговое окно Add Table or View

После размещения таблиц в среде окружения формы вам необходимо упорядочить данные, находящиеся в таблицах. Для этого выполните следующие действия:
Выделите таблицу, в которой хотите упорядочить данные. Откройте окно свойств таблицы. Для этого установите на нее курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства). Выделите свойство Order (Упорядочение). В поле коррекции свойства нажмите кнопку раскрытия списка. Из списка индексов таблицы выберите тот, по которому хотите упорядочить данные в форме.При размещении в форме связанных таблиц они переносятся в окружение формы вместе со связями, установленными в базе данных. Вам необходимо убедиться, что связи установлены должным образом. Для этого выполните следующие действия:
Выделите линию, соединяющую таблицы. При этом в окне Properties(Свойства) будут отображаться свойства, характеризующие установленную между таблицами связь.Диалоговое окно Data Environment с контекстным меню
Диалоговое окно Data Environment с контекстным меню

Диалоговое окно Data Environment с размещенными таблицами
Диалоговое окно Data Environment с размещенными таблицами

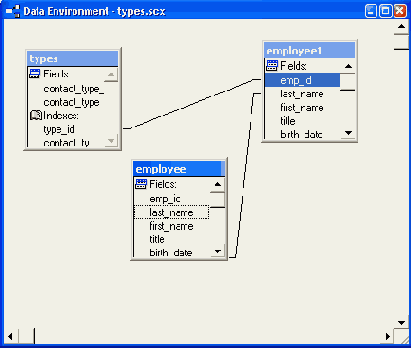
Проверьте, какая из таблиц является родительской, а какая дочерней по отношению к ней. Для этого просмотрите свойства ChildAlias(Дочерняя таблица) и ParentAlias (Родительская таблица). Посмотрите выражение, используемое для связи таблиц, воспользовавшись свойством RelationalExpr (Выражение отношения). Оно должно совпадать с выражением, используемым при создании индекса, по которому таблицы связаны.
На рис. 6.6 представлено диалоговое окно Data Environment (Среда окружения) с размещенными в нем таблицами customer и Phoncust и открытым окном свойств для установленной между таблицами связи.
Диалоговое окно Open для выбора графического изображения
Диалоговое окно Open для выбора графического изображения

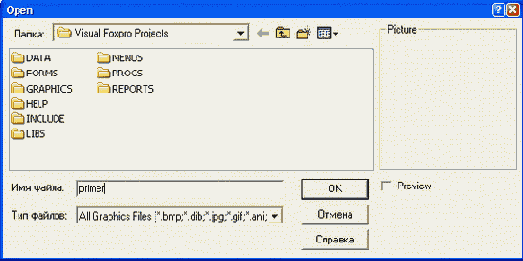
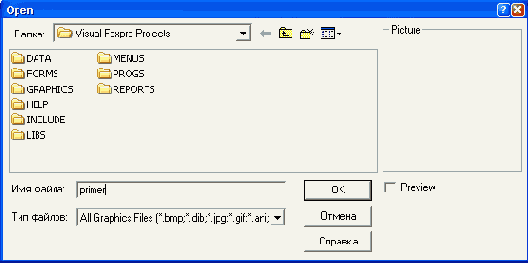
Выберите графический файл. Просмотрите его в области Picture(Изображение), установив флажок Preview (Просмотр), и нажмите кнопку ОК. Изображение разместится в форме (рис. 6.21).
Диалоговое окно Open, предназначенное для выбора изображения на кнопке
Диалоговое окно Open, предназначенное для выбора изображения на кнопке

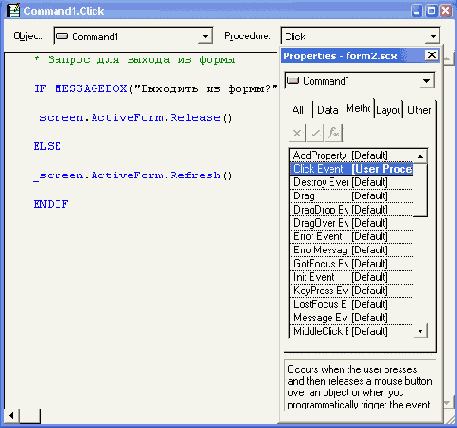
Кнопка размещена в форме. Теперь необходимо, используя автоматически вызываемый при нажатии на кнопку метод объекта click (Нажатие),определить действия, выполняемые при нажатии на эту кнопку. Отобразите в окне свойств объекта список всех методов. Для этого в окне Properties (Свойства) выберите вкладку Methods (Методы). Установите курсор на метод click (Нажатие) и щелкните мышью. На экране откроется окно процедур (рис. 6.16). Введите команды, которые должны выполняться при нажатии на данную кнопку. Например, если вы создаете кнопку для выхода из формы, это могут быть следующие команды, использующие функцию MESSAGEBOX ():
* Запрос для выхода из формы
IF MESSAGEBOX("Выходить из формы?", 4+32+256, "Выход")=6
_screen.ActiveForm.Release{)
ELSE
_screen.ActiveForm.Refresh()
ENDIF
Закройте окно процедур. Кнопка создана.Форма с объектами, размещенными с помощью построителя
Форма с объектами, размещенными с помощью построителя

Форма с размещенной группой кнопок
Форма с размещенной группой кнопок

Форма, содержащая переключатель
Форма, содержащая переключатель

Сохраните форму с размещенным в ней переключателем.
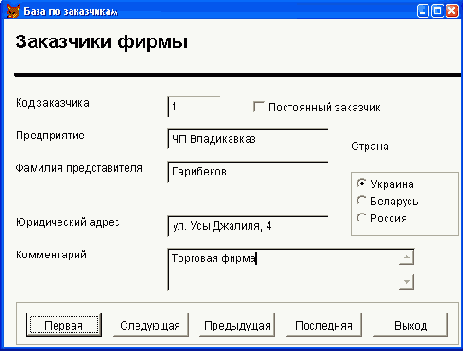
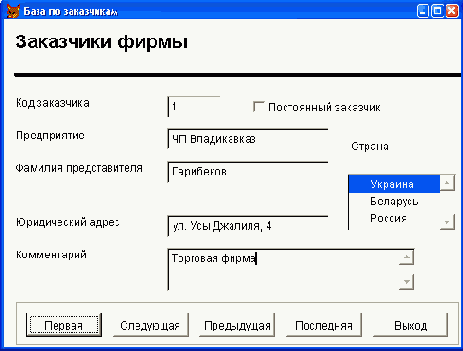
На рис. 6.24 представлена форма с переключателем, использующимся для ввода информации в поле Страна.
Теперь при вводе информации в список клиентов в поле таблицы, содержащее страну проживания, будет заноситься значение, которое вы установите с помощью переключателя.
Конструктор форм
Вы уже познакомились с созданием формы с помощью мастера форм. В данной главе рассмотрим создание формы в окне конструктора форм.
Окно конструктора форм
Любая форма в Visual FoxPro состоит из объектов, каждый из которых имеет характерные свойства. Для любого объекта вы можете указать действия, выполняемые программой при наступлении определенных событий. Процесс создания формы в конструкторе форм состоит в размещении в форме объектов и определении свойств, а также связанных с ними событий и выполняемых действий.
Для открытия окна конструктора форм при создании новой формы воспользуйтесь одним из следующих способов.
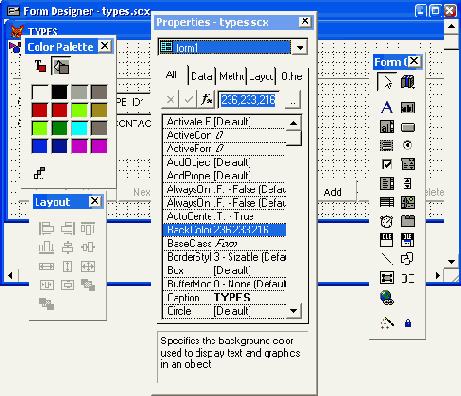
Выполните команду New (Новый) из меню File (Файл). В открывшемся диалоговом окне New (Новый) выберите опцию Form (Форма) и нажмите кнопку New File (Новый файл). Нажмите кнопку на стандартной панели инструментов Visual FoxPro. В открывшемся диалоговом окне New (Новый) выберите опцию Form(Форма) и нажмите кнопку New File (Новый файл). Для размещения создаваемой формы в проекте выберите вкладку Documents (Документы), перейдите в группу Forms (Формы) и нажмите кнопку New окна проекта. Затем в открывшемся окне New Form (Новая форма) нажмите одноименную кнопку.На рис. 6.1 показано окно конструктора форм, содержащее панели инструментов Color Palette (Цветовая палитра), Layout (Расположение), Form Designer (Конструктор форм) и Form Controls (Элементы управления формы),используемые при работе в конструкторе. В окне конструктора размещена новая форма, с которой вы можете работать.
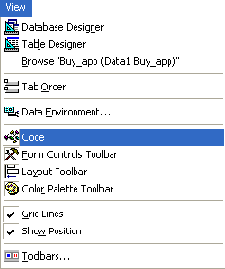
В том случае, когда необходимые панели инструментов отсутствуют, для их отображения на экране выберите соответствующие команды в меню View(Вид) (рис. 6.2) или установите флажки выбора панелей инструментов в диалоговом окне Toolbars (Панели инструментов).
Использование построителя для создания поля ввода
Использование построителя для создания поля ввода
В Visual FoxPro для большинства размещаемых в форме объектов имеются построители объектов, которые помогут вам при настройке их свойств. Рассмотрим использование построителя для создания в форме поля ввода.
Для размещения в форме поля ввода с помощью построителя выполните следующие действия:
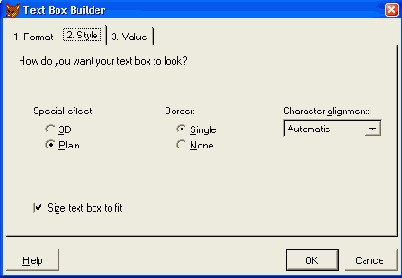
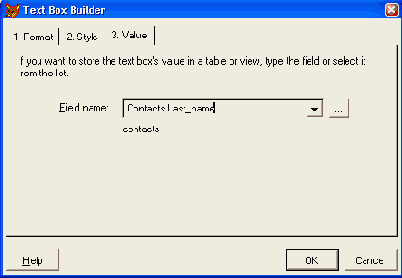
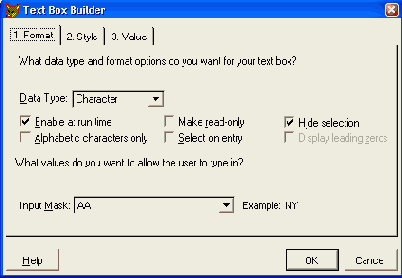
Нажмите кнопку Text Box (Поле ввода) на панели инструментов Form Controls (Элементы управления формы). Щелкните в том месте формы, в котором вы предполагаете разместить поле. При этом поле ввода примет размер по умолчанию. Если вы хотите определить размер поля ввода при его размещении, нажмите кнопку мыши и, не отпуская ее, нарисуйте рамку требуемого размера. Для запуска построителя нажмите правую кнопку мыши и выберите команду контекстного меню Builder (Построитель). Открывается диалоговое окно Text Box Builder (Построитель поля ввода) (рис. 6.12), содержащее вкладки Format (Формат), Style (Стиль) и Value (Значение). Используя данное диалоговое окно, вы можете задать формат, стиль оформления поля и связать его с полем таблицы.Использование построителя для создания раскрывающегося списка
Использование построителя для создания раскрывающегося списка
Для размещения в форме раскрывающегося списка удобно применять построитель раскрывающегося списка. Рассмотрим его использование для создания объекта типа comboBox (Раскрывающийся список) и настройки его свойств.
Нажмите кнопку Combo Box (Раскрывающийся список) на панели инструментов Form Controls (Элементы управления формы). Щелкните в том месте формы, в котором вы предполагаете расположить поле. Для запуска построителя нажмите правую кнопку мыши и выберите команду Builder (Построитель) контекстного меню. Открывается диалоговое окно Combo Box Builder (Построитель раскрывающегося списка)(рис. 6.28), содержащее вкладки List Items (Список объектов), Style(Стиль), Layout (Расположение) и Value (Значение), в которых вы можете задать формат, стиль и источник данных для поля ввода.
Использование в форме флажков
Использование в форме флажков
Для размещения в форме полей, которые могут иметь только одно из двух допустимых значений, используются объекты типа checkbox (Флажок), называемые флажками. Объекты данного типа могут использоваться в форме по одному или группами.
Рассмотрим следующий пример.
Использование в форме объекта типа CheckBox
Использование в форме объекта типа CheckBox

Использование в форме списка
Использование в форме списка

Скорректируйте свойство RowSource (Источник данных списка), задав в поле ввода значения свойства city NmCity. Запустите форму на выполнение. Теперь при редактировании списка клиентов в поле ccity таблицы customer будет заноситься значение, выбираемое из списка (рис. 6.25).
Кнопки управления
Кнопки управления
Как правило, в полях формы отображается информация об одной записи. Для просмотра всех записей таблицы необходимо добавить в форму средства перемещения по записям. В Visual FoxPro имеются удобные инструменты, предназначенные для этих целей, — кнопки.
Для размещения кнопок управления в форме можно использовать две кнопки панели инструментов Form Controls (Элементы управления формы) (табл. 6.11).
Контуры
Контуры
Для добавления в форму контура и настройки его свойств выполните следующие действия:
Нажмите кнопку Shape (Контур) Е1 на панели инструментов FormControls (Элементы управления формы). Установите указатель мыши в то место, где должен начинаться объект, и переместите указатель мыши до получения квадрата или прямоугольника нужного размера. Для придания созданному объекту формы, отличной от прямоугольника или квадрата, используйте свойство curvature (Изгиб), которое может принимать целочисленные значения в диапазоне от 1 до 99. Используя свойство Backstyle (Стиль фона), задайте, будет ли созданный объект прозрачным. С помощью свойства Filistyle (Стиль заполнения) задайте узор заполнения (табл. 6.18).
Линии и контуры
Линии и контуры
Visual FoxPro позволяет размещать в форме линии, прямоугольники, скругленные прямоугольники, круги, эллипсы, используемые для объединения в группу схожих по смыслу объектов и улучшения внешнего вида формы.
Линия
Линия
Для добавления в форму вертикальной или горизонтальной линии выполните следующие действия:
Нажмите кнопку Line (Линия) на панели инструментов Form Controls (Элементы управления формы). Установите указатель мыши в то место, где должна начинаться линия, и, не отпуская кнопку мыши, переместите его до получения линии нужной длины. Используя свойство Borderwidth (Толщина линии), введите число, которое будет определять толщину линии. Если линия вертикальная, для задания ее длины используйте свойство Height (Высота). Для задания длины горизонтальной линии предназначено свойство width (Ширина). Для задания цвета линии используйте свойство BorderCo l or (Цвет линии). С помощью свойства Borderstyle (Стиль линии) укажите стиль линии, используя значения, описанные в табл. 6.17.
Настройка параметров формы
Настройка параметров формы
Форма, как и все располагаемые в ней объекты, имеет свойства, используя которые можно задать ее размер, координаты верхнего левого угла, стиль рамки обрамления, заголовок, цвет и т. д.
Настройка параметров формы осуществляется в окне свойств Properties(Свойства), для открытия которого установите курсор на свободную от объектов поверхность формы, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства).
Объект CommandGroup в режиме редактирования
Объект CommandGroup в режиме редактирования

Окно конструктора форм
Окно конструктора форм Создание формы Настройка параметров формы Расположение формы Заголовок формы Стиль обрамления формы Среда окружения формы Последовательность действий при настройке параметров формы Размещение объектов в форме Размещение полей таблиц и надписей к ним с использованием построителя формы Текстовая информация Поле ввода Использование построителя для создания поля ввода Поле редактирования Кнопки управления Размещение изображений в форме Размещение в форме объекта типа General Использование в форме флажков Что такое переключатель Списки Раскрывающиеся списки Использование построителя для создания раскрывающегося списка Счетчики Линии и контуры
Окно конструктора форм с панелями инструментов
Окно конструктора форм с панелями инструментов

Окно, предназначенное для установки параметров стиля поля
Окно, предназначенное для установки параметров стиля поля

Окно процедур для метода Click
Окно процедур для метода Click

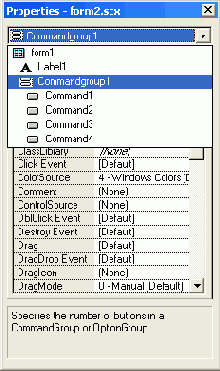
Окно свойств объекта типа CommandGroup
Окно свойств объекта типа CommandGroup

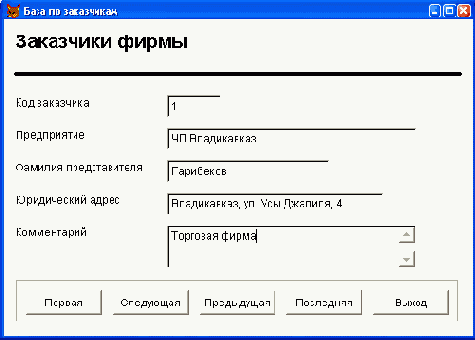
Используя свойство Caption (Надпись) каждого элемента составного объекта, задайте названия кнопок: Первая, Следующая, Предыдущая, Последняя и Выход. Для задания цвета фона, на котором располагаются кнопки, используйте свойство Backcolor (Цвет фона) объекта CommandGroup (Группа кнопок).Если вы хотите, чтобы он совпадал с цветом фона формы, установите для свойства Backstyle (Стиль фона) значение Transparent (Прозрачный). Теперь необходимо определить команды, которые будут выполняться при нажатии на данные кнопки. Для этого, открывая поочередно окно процедур метода click (Нажатие) каждого элемента, входящего в составной объект, введите следующие команды: для кнопки Первая:
* Переходим на первую запись и обновляем информацию в форме
IF !BOF()
GO TOP
ENDIF
_screen.ActiveForm.Refresh()
для кнопки Следующая:* Переходим на следующую запись и обновляем информацию в форме
IF !EOF()
SKIP
ENDIF
_screen.ActiveForm.Refresh()
для кнопки Предыдущая:* Переходим на предыдущую запись и обновляем информацию в форме
IF !BOF ( )
SKIP - 1
ENDIF
_screen. ActiveForm. Refresh ()
для кнопки Последняя:* Переходим на последнюю запись и обновляем информацию в форме
IF !EOF()
GO BOTTOM
ENDIF
_screen.ActiveForm.Refresh( )
для кнопки Выход:* Запрашиваем и выходим, если Да
IF MESSAGEBOX("Выходить из формы?",4+32+256, "Выход")=6
_screen.ActiveForm.Release()
ELSE
_screen.ActiveForm.Refresh()
ENDIF
После ввода команд закройте окна процедур. Набор кнопок для перемещения по записям таблицы и выхода из формы создан. Запустите форму на выполнение по команде Run Form(Запустить форму) из меню Form (Форма). Для перемещения по записям таблицы и закрытия формы используйте кнопки, находящиеся в нижней части окна (рис. 6.19).Определение свойств раскрывающегося списка
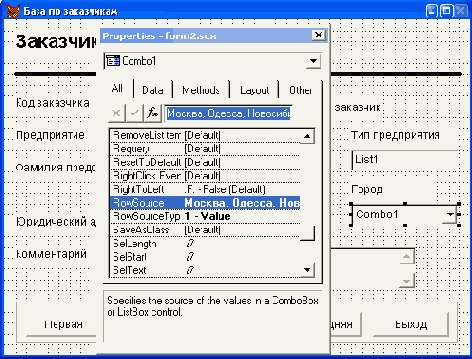
Определение свойств раскрывающегося списка

Отображение в строке состояния информации, задаваемой свойством StatusBarText
Отображение в строке состояния информации, задаваемой свойством StatusBarText

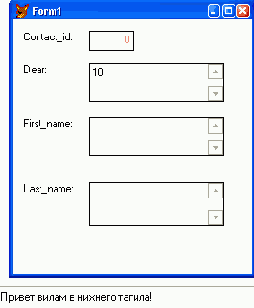
Поле редактирования
Поле редактирования
Поля Edit Box (Поле редактирования) очень удобны для редактирования символьных полей большого размера и Memo-полей. Чтобы разместить поле редактирования в форме, выполните следующие действия:
Нажмите кнопку Edit Box (Поле редактирования) на панели инструментов Form Controls (Элементы управления формы). Щелкните в том месте формы, где вы предполагаете разместить поле редактирования. Откройте окно свойств Properties (Свойства) для размещенного объекта. При использовании поля данного типа для просмотра и редактирования полей большого размера, в его правой части можно расположить вертикальную полосу прокрутки, предназначенную для просмотра информации, не поместившейся в окне просмотра. Для этого необходимо в свойстве scrollsars (Полоса прокрутки) задать значение vertical (Вертикальная). При установке значения None (Нет) полоса прокрутки у поля будет отсутствовать.Остальные свойства поля редактирования аналогичны свойствам поля ввода, которые описаны выше.
Поле ввода
Поле ввода
Для отображения информации из таблиц в форме используются поля различных типов. Наиболее простым типом поля является поле ввода. Для размещения поля ввода в форме выполните следующие действия:
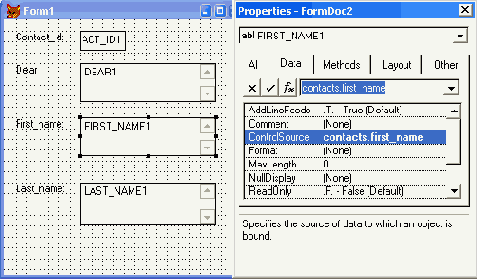
Нажмите кнопку Text Box (Поле ввода) на панели инструментов Form Controls (Элементы управления формы). Щелкнете в том месте формы, в котором вы предполагаете расположить поле ввода. Откройте окно свойств для созданного объекта. Чтобы связать созданное поле с полем таблицы, выберите на вкладке Dta (Данные) свойство Controisource (Источник данных). В поле ввода свойства воспользуйтесь кнопкой раскрытия списка и из списка всех полей открытой таблицы выберите поле, которое хотите добавить в форму(рис. 6.10).Последовательность действий при настройке параметров формы
Последовательность действий при настройке параметров формы
Теперь рассмотрим последовательность действий для определения окружения и задания основных свойств формы.
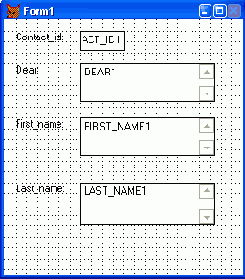
Откройте проект Sales. Выберите вкладку Documents (Документы), перейдите в окне проекта в группу Forms (Формы) и нажмите кнопку New (Новая). В открывшемся диалоговом окне New Form (Новая форма) выберите опцию New Form (Новая форма). Откроется окно конструктора форм для создания новой формы. Откройте окно окружения формы Data Environment (Среда окружения),выбрав команду Data Environment (Среда окружения) из меню View (Вид). Для размещения таблицы в среде окружения выберите команду Add(Добавить) из меню Data Environment (Среда окружения). В открывшемся диалоговом окне Add Table or View (Добавить таблицу или представление данных) выберите из списка таблиц открытой базы данных таблицу, для которой создаете форму, и нажмите кнопку ОК. Откройте окно свойств таблицы, размещенной в окне окружения. Для этого установите на нее курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства), Выделите свойство order (Упорядочение). Для упорядочения данных форме в поле коррекции свойства нажмите кнопку раскрытия списка и из списка индексов таблицы выберите индекс, по которому хотите упорядочить данные. Закройте окно определения среды окружения. Для задания свойств формы установите курсор в форму, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties(Свойства). Открывается окно Properties (Свойства). В его верхнем списке, указывающем название объекта, для которого осуществляется настройка свойств, содержится текст Form1 (Форма 1). В окне Properties (Свойства) скорректируйте свойство caption (Надпись), введя в текстовом поле заголовок формы. Задайте цвет фона формы. Для этого используйте свойство формы BackColor (Цвет фона). Щелкните на нем мышью. Затем нажмите расположенную с правой стороны поля редактирования свойства кнопку ив открывшемся диалоговом окне Цвет выберите цвет, который хотите использовать для фона. Свойство AutoCenter (Автоцентр) должно иметь значение True (Истина), чтобы форма располагалась в центре экрана. Для изменения размера формы установите курсор в ее нижний правый угол. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее, измените размер формы. Установив необходимый размер формы, отпустите кнопку мыши. Измените свойства FontName (Наименование шрифта), Fontsize (Размер шрифта), выбрав подходящий шрифт из установленных на вашем компьютере и его размер. Сохраните форму на диске.Раскрывающиеся списки
Раскрывающиеся списки
В Visual FoxPro существуют два вида списков. Один из них мы рассмотрели в предыдущем примере. Второй вид списка — объект типа comboBox(Раскрывающийся список) или раскрывающийся список. Этот тип списка удобно использовать в том случае, если вводимых значений много, а места в форме для расположения обычного списка не хватает.
Опишем процедуру создания раскрывающегося списка для ввода и редактирования наименования города проживания клиента таблицы customer. В отличие от предыдущего примера, в качестве источника данных будем использовать не таблицу со списком стран, а строку с наименованиями городов.
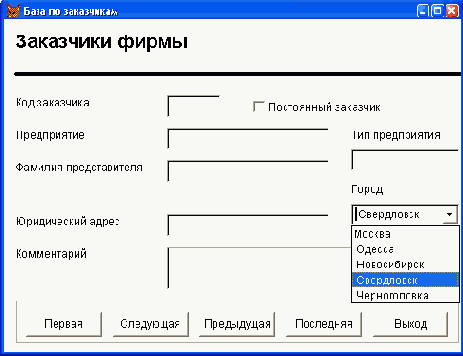
Откройте в окне конструктора форму для ввода информации о клиентах. Удалите список для ввода названия города, созданный ранее. Нажмите кнопку Combo Box (Раскрывающийся список) на панели инструментов Form Controls (Элементы управления формы). Щелкните на месте удаленного объекта. Объект типа ComboBox (Раскрывающийся список) разместится в форме. Откройте окно Properties (Свойства) для размещенного в форме раскрывающегося списка. Свяжите раскрывающийся список с полем ccity таблицы customer, используя свойство controisource (Источник данных). Из списка возможных значений свойства RowSourceType (Тип источника данных списка) выберите Value (Значение). Введите в поле ввода значения свойства RowSource (Источник данных списка) перечень допустимых элементов списка через запятую: Москва, Одесса, Новосибирск, Свердловск, Черноголовка (рис. 6.26). Запустите форму на выполнение. Теперь при редактировании списка покупателей для ввода в таблицу customer названия города, в котором проживает клиент, нажмите кнопку раскрытия созданного списка и выберите из него нужное значение. Это значение будет введено в поле ccity таблицы (рис. 6.27).Расположение формы
Расположение формы
Новая форма по умолчанию располагается в верхнем левом углу основного окна Visual FoxPro. Для изменения ее положения можно использовать свойства Left (Левый) и тор (Верхний), указывающие расстояние в пикселях от левого и верхнего края, соответственно, а также мышь. При использовании мыши для изменения положения формы установите курсор на заголовок формы, нажмите кнопку мыши и, удерживая ее, переместите форму в окне конструктора в место ее предполагаемого расположения (рис. 6.3).
Для изменения размера формы можно использовать свойства Height(Высота) и widht (Ширина), определяющие высоту и ширину формы, а также мышь. При использовании мыши для изменения размера формы установите курсор в ее нижний правый угол. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее, измените размер формы. Установив необходимый размер, отпустите кнопку мыши.
Расположение формы в центре главного окна Visual FoxPro
Расположение формы в центре главного окна Visual FoxPro

Размещение графического изображения в форме
Размещение графического изображения в форме

Для настройки свойств размещенного в форме графического объекта можно использовать свойство stretch (Масштабирование). Оно содержит три значения: clip (Обрезать рисунок) — изображение размещается в форме, сохраняя свой исходный размер; isometric (Масштабировать, сохраняя форму) — изображение масштабируется с сохранением пропорций; stretch (Масштабировать, заполняя рамку) — изображение занимает отведенный ему размер без сохранения пропорций.
Размещение изображений в форме
Размещение изображений в форме
В форме можно размещать различные изображения, используя кнопку Image (Изображение) на панели инструментов Form Controls (Элементы управления формы). Для размещения изображения в форме выполните следующие действия:
Нажмите кнопку Image (Изображение) на панели инструментов FormControls (Элементы управления формы). Установите указатель мыши в том месте формы, где собираетесь разместить изображение, и, удерживая кнопку мыши в нажатом состоянии, переместите курсор по диагонали так, чтобы получилась рамка требуемого размера. Откройте окно свойств Properties (Свойства) для созданного объекта. Для этого выделите его и выберите в контекстном меню команду Properties(Свойства). Для задания имени графического файла предназначено свойство Picture(Изображение). Выберите данное свойство или нажмите кнопку, расположенную рядом с полем для ввода значения свойства. Откроется диалоговое окно Open (Открыть) (рис. 6.20).Размещение объектов в форме
Размещение объектов в форме
После того как вы определили параметры формы, разместили в окружении используемые таблицы, можно приступать к размещению объектов в форме.
Размещение одиночных кнопок
Размещение одиночных кнопок
Для размещения в форме одной кнопки выполните следующие действия:
Нажмите кнопку Command Button (Кнопка) на панели инструментов Form Controls (Элементы управления формы) и щелкните мышью в месте предполагаемого размещения создаваемой кнопки. Откройте окно свойств созданного объекта. Кнопка может содержать текст или графическое изображение. При создании кнопки, содержащей текст, скорректируйте свойство Caption(Надпись), разместив в поле ввода значения текст, который будет отображаться на кнопке. Например, при создании кнопки для закрытия формы введите Выход. При создании кнопки, содержащей графическое изображение, для задания изображения, размещаемого на кнопке, воспользуйтесь свойством picture. Нажмите кнопку, расположенную справа от поля ввода значения свойства. В результате откроется диалоговое окно Open (Открыть) (рис. 6.15), используя которое, вы можете выбрать файл на диске, содержащий изображение, и просмотреть его в области Picture (Изображение). Чтобы это можно было сделать, необходимо установить флажок Preview (Просмотр). После выбора файла нажмите кнопку ОК для перенесения изображения на кнопку.Размещение полей таблиц и надписей к ним с использованием построителя формы
Размещение полей таблиц и надписей к ним с использованием построителя формы
Для размещения в форме полей таблицы и надписей к ним в конструкторе форм можно использовать построитель формы.
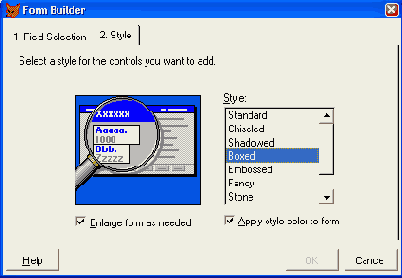
Чтобы запустить построитель форм, выберите команду Builder (Построитель)контекстного меню формы или нажмите кнопку Form Builder (Построитель формы) на панели инструментов Form Designer (Конструктор форм). Откроется диалоговое окно Form Builder (Построитель формы), содержащее две вкладки (табл. 6.6).
Размещение в форме объекта типа General
Размещение в форме объекта типа General
Размещение графического поля типа General (Общий) рассмотрим на примере таблицы Goods, содержащей список товаров базы данных sales. В таблице имеется поле данного типа с изображением товара, предлагаемого клиенту.
Для добавления в форму графического поля типа General (Общий) нажмите кнопку ActiveX Bound Control (ActivX-объект) на панели инструментов Form Controls (Элементы управления формы). Установите указатель мыши в место предполагаемого расположения поля данного типа. Удерживая кнопку мыши нажатой, создайте рамку требуемого размера. Откройте окно свойств для размещенного объекта. Используя свойство controisource (Источник данных), свяжите созданное поле с полем таблицы. Для этого в поле ввода свойства нажмите кнопку раскрытия списка и из списка полей таблицы Goods выберите поле image (Изображение), имеющее тип General (Общий) и содержащее изображения товаров. Запустите созданную форму на выполнение, выбрав в меню Form(Форма) команду Run Form (Запустить форму). Если рисунок не помещается в рамке целиком, увеличьте размер рамки в конструкторе форм.Редактирование составных объектов
Редактирование составных объектов
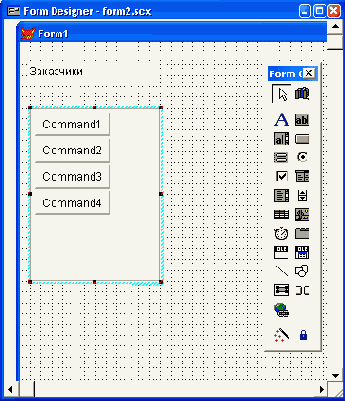
Некоторые объекты Visual FoxPro, такие как commandGroup (Группа кнопок)и optionGroup (Переключатель), являются составными объектами, т. к. они содержат несколько объектов, имеющих свои собственные свойства. Для работы с составными объектами Visual FoxPro предоставляет в распоряжение разработчика контекстное меню, содержащее команду Edit (Правка),переводящую объект в режим редактирования и позволяющую управлять входящими в его состав простыми объектами: перемещать их внутри рамки, изменять размеры, цвет, настраивать другие свойства. В режиме редактирования вокруг составного объекта появляется заштрихованная рамка(рис. 6.17).
Для выхода из режима редактирования необходимо щелкнуть вне области составного объекта.
Счетчик, размещенный в форме
Счетчик, размещенный в форме

Счетчики
Счетчики
Чтобы разместить в форме поле для ввода числовых значений, которые изменяются в заданном диапазоне, вы можете использовать объект типа spinner, называемый счетчиком. Разместим в форме счетчик, выполнив следующие действия.
Нажмите кнопку Spinner (Счетчик) на панели инструментов FormControls (Элементы управления формы). Щелкните в том месте формы, где предполагаете расположить поле-счетчик. Откройте окно Properties (Свойства) для размещенного в форме объекта. В поле ввода значения свойства controisource (Источник данных) нажмите кнопку раскрытия списка и выберите поле таблицы, для которого счетчик создается. Используя свойства объектов spinner HighValue (Наибольшее значение счетчика) и spinnerLowValue (Наименьшее значение счетчика), задайтемаксимальное и минимальное значения, которые можно установить припомощи кнопок изменения значения самого поля. Используя свойство KeyboardHighValue (Максимальное значение, вводимое с клавиатуры), задайте максимальное значение, которое можно ввести в поле, используя клавиатуру. В поле свойства KeyboardLowValue (Минимальное значение, вводимое с клавиатуры) введите число, определяющее минимальное значение, вводимое в поле с клавиатуры.
Для автоматического вызова построителя при
Совет
Для автоматического вызова построителя при размещении объектов в форме необходимо на панели инструментов Form Controls (Элементы управления формы) нажать кнопку Builder Lock (Закрепитель построителя).
Для более точного задания размера
Совет
Для более точного задания размера рамки составного объекта выделите свойство AutoSize (Авто размер) и установите для него значение True (Истина).
Откройте окно свойств объекта типа CommandGroup (Группа кнопок).Нажмите кнопку раскрытия списка в верхней части данного окна(рис. 6.18). Отметьте, что этот список содержит все объекты, размещенные в форме, а также все элементы, входящие в составной объект, под именами Command1, Command2, Command3, Comman d 4, Command 5 . Выбирая поочередно элементы в этом списке, можно изменить свойства каждой кнопки.
Если вы захотите использовать изображение
Совет
Если вы захотите использовать изображение в качестве фона формы, прибегните к свойству Picture (Изображение) формы.
Для запуска построителя объекта ComboBox
Совет
Для запуска построителя объекта ComboBox (Раскрывающийся список) можно сначала нажать на панели инструментов Form Controls (Элементы управления формы) кнопку Builder Lock (Закрепитель построителя), а затем — кнопку Combo Box (Раскрывающийся список). В этом случае при размещении объекта в форме сразу запускается построитель.
в центре главного окна Visual
Совет
Для размещения формы в центре главного окна Visual FoxPro необходимо в окне свойств установить для свойства AutoCenter (Авто центр) значение True(Истина).
Создание формы
Создание формы
Процесс создания формы включает следующие действия:
настройка параметров формы; определение среды окружения, т. е. выбор используемых в форме таблиц и установка связей между ними; размещение в форме объектов: текста, полей различных типов, линий, рисунков, кнопок управления; настройка свойств размещенных в форме объектов.Начнем создание формы в конструкторе форм с настройки ее параметров.
Создание группы кнопок
Создание группы кнопок
Для размещения в форме группы из нескольких кнопок можно использовать инструмент Command Group (Группа кнопок) на панели инструментов Form Controls (Элементы управления формы). Создаваемый при этом объект является составным и обладает свойством ButtonCount (Количество кнопок), определяющим количество входящих в его состав кнопок.
Воспользуемся данным инструментом для размещения в форме кнопок перемещения по записям таблицы и кнопки выхода из формы.
Для создания набора кнопок нажмите кнопку Command Group (Группа кнопок) на панели инструментов Form Controls (Элементы управления формы) и щелкните в месте их предполагаемого размещения в форме. Откройте окно свойств для размещенного составного объекта. Свойство ButtonCount (Количество кнопок) объекта определяет количество кнопок, размещаемых в объекте (по умолчанию 2). Скорректируйте его, задав необходимое количество кнопок, например 5. Увеличьте с помощью мыши размеры рамки, окружающей созданный объект, чтобы в ней можно было расположить горизонтально все пять кнопок. Переведите объект в режим редактирования. Для этого установите на него курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Edit (Редактировать). Выделяя поочередно кнопки, переместите их, расположив горизонтально в одну линию. Выйдите из режима редактирования, щелкнув вне области объекта CommandGroup (Группа кнопок). Скорректируйте размер рамки, окружающей составной объект.
Списки
Списки
Visual FoxPro для отображения в форме одного и того же поля позволяет использовать разные объекты. Например, в предыдущем примере для ввода информации в поле, указывающее страну проживания, мы использовали переключатель. Если вводимых в поле значений много, удобно применять списки, называемые объектами типа ListBox (Список).
Списки в Visual FoxPro используются для отображения в форме элементов, которые могут быть заданы с помощью массива, меню, списка файлов, значений поля таблицы и т. д. Для указания источника данных для списка применяется свойство RowSourceType (Тип источника данных), имеющее значения, описанные в табл. 6.14.
Среда окружения формы
Среда окружения формы
При создании формы, предназначенной для редактирования или просмотра информации, содержащейся в таблицах, в конструкторе форм необходимо определить среду окружения, т. е. задать таблицы, используемые в форме, и установить связи между ними.
Стиль обрамления формы
Стиль обрамления формы
Стиль обрамления формы задается с помощью свойства Borderstyle (Стиль рамки) и может принимать значения, описанные в табл. 6.4.
Связывание поля формы с полем таблицы
Связывание поля формы с полем таблицы

Используя свойство Alignment (Выравнивание), задайте вариант выравнивания информации в поле: по центру, по левому или правому краю поля. Для задания стиля и цвета рамки поля используйте свойства Borderstyle(Стиль рамки) и BorderColor (Цвет рамки) соответственно. С помощью свойства DisabiedBackCoior (Цвет фона неактивного поля)задайте цвет фона неактивного поля. Применяя свойство comment (Описание), вы можете задать краткое описание назначения размещенного объекта. Это описание будет полезно при разработке приложения и его сопровождении. Используя свойства FontName (Наименование Шрифта) и FontSize (Размер шрифта), задайте используемый при отображении информации шрифт и его размер. С помощью свойства ForeColor (Цвет надписи) задайте цвет, которым будет отображаться информация в поле ввода. Для отображения полей ввода в заданном формате используйте свойство Format (Формат).
Допустимые форматы и их назначения приведены в табл. 6.7.
Связывание создаваемого поля с полем таблицы
Связывание создаваемого поля с полем таблицы

Кнопки панели инструментов Form Controls
Таблица 6.1. Кнопки панели инструментов Form Controls
| Наименование | Назначение |
| Select Objects (Выбор объектов) | Указатель выделения. Позволяет выбирать в форме объекты |
| View Classes (Просмотр классов) | Позволяет выбрать класс для создаваемых в форме объектов |
| Label (Метка) | Создает в форме текстовый объект |
| Text Box (Поле ввода) | Создает в форме поле ввода |
| Edit Box (Поле редактирования) | Создает в форме поле редактирования |
| Command Button (Кнопка) | Создает в форме кнопку управления |
| Option Group (Переключатель) | Создает в форме переключатель |
| Check Box (Флажок) | Создает в форме флажок |
| Grid ( |
Кнопки панели инструментов Form Designer
Таблица 6.2. Кнопки панели инструментов Form Designer
| Наименование | Назначение |
| Set Tab Order (Порядок объектов) | Переключает конструктор форм в режим установления порядка обхода объектов формы |
| Data Environment (Окружение данных) | Открывает окно определения среды окружения формы |
| Code Window (Окно кода) | Открывает окно просмотра исходного кода формы |
| Color Palette Toolbar (Панель инструментов Цветовая палитра) | Отображает на экране панель инструментов Color Palette (Цветовая палитра) |
| Form Builder (Построитель формы) | Вызывает построитель формы |
| Properties Window (Окно свойств) | Открывает на экране окно свойств объектов формы |
| Form Controls Toolbar (Панель инструментов Элементы управления формы) | Вызывает на экран панель инструментов FormControls (Элементы управления формы) |
| Layout (Расположение) | Вызывает на экран панель инструментов Layout(Расположение) |
| Auto Format (Авто формат) | Вызывает построитель авто формата для выбранных объектов формы |
Для выравнивания объектов, размещенных в форме, удобно использовать панель инструментов Layout (Расположение). Краткое назначение кнопок данной панели приведено в табл. 6.3.
Кнопки панели инструментов Layout
Таблица 6.3. Кнопки панели инструментов Layout
| Наименование | Назначение |
| Align Left Sides (По левому краю) | Выравнивает выбранные объекты по левому краю самого левого объекта |
| Align Top Edges (По верхнему краю) | Выравнивает выбранные объекты по верхнему краю самого верхнего объекта |
| Align Right Sides (По правому краю) | Выравнивает выбранные объекты по правому краю самого правого объекта |
| Align Bottom Edges (По нижнему краю) | Выравнивает выбранные объекты по нижнему краю самого нижнего объекта |
| Align Vertical Centers (По вертикали) | Выравнивает выбранные объекты по вертикали |
| Align Horizontal Centers (По горизонтали) | Выравнивает выбранные объекты по горизонтали |
| Center Vertically (По вертикальному центру) | Центрирует выбранные объекты относительно вертикальной средней линии формы |
| Center Horizontally (По горизонтальному центру) | Центрирует выбранные объекты относительно горизонтальной средней линии |
| Same Width (Одинаковая ширина) | Устанавливает одинаковую ширину для выбранных объектов формы |
| Same Size (Одинаковый размер) | Устанавливает одинаковую ширину и высоту для выбранных объектов формы |
| Same Height (Одинаковая высота) | Устанавливает одинаковую высоту для выбранных объектов формы |
| Send to Back (Позади) | Направляет выбранный объект на самый нижний слой формы |
| Bring to From (Поверх) | Направляет выбранный объект на самый верхний слой формы |
Значения стиля обрамления формы
Таблица 6.4. Значения стиля обрамления формы
| Значение | Описание |
| 0-No border (Нет рамки) | Форма не имеет рамки |
| 1-Fixed Single (Одинарная рамка) | Неизменяемая одинарная рамка |
| 2-Fixed Dialog (Двойная рамка) | Неизменяемая двойная рамка |
| 3-Sizable (Default)(Изменяемая) | Изменяемая рамка (размеры формы можно изменять при выполнении) |
Свойство BackCoior (Цвет фона) позволяет задать цвет фона формы.
Свойство windowstate (Состояние окна) определяет размер формы при ее вызове и может принимать одно из значений, описанных в табл. 6.5.
Значения свойства windowstate
Таблица 6.5. Значения свойства windowstate
| Значение | Описание |
| Normal (Обычное) | Форма имеет размеры, определенные его свойствами |
| Minimized (Windows only)(Минимизированное) | Форма сворачивается в значок |
| Maximized (Максимизированное) | Форма распахивается на весь экран |
Назначение вкладок окна Form Builder
Таблица 6.6. Назначение вкладок окна Form Builder
| Вкладка | Назначение |
| Field Selection (Выбор поля) | Выбор полей, которые будут размещены в форме (рис. 6.7) |
| Style (Стиль) | Задание стиля отображения объектов формы (рис. 6.8) |
Форматы данных
Таблица 6.7. Форматы данных
| Код | Назначение |
| ! | Преобразует буквы к верхнему регистру |
| $ | Выводит на экран текущий денежный символ |
| ^ | Отображает числа в экспоненциальном виде |
| А | Разрешает ввод только текстовых символов |
| D | Для редактирования данных типа даты использует текущий формат SET DATE (например, BRITISH, GERMAN и т. д.) |
| Е | Редактирует данные, рассматривая их как европейские (BRITISH) даты |
| К | Выделяет все поле целиком, когда курсор перемещается в данное поле |
| L | Отображает ведущие нули при их выводе в поле ввода |
| М | Задает несколько предопределенных значений на выбор |
| R | Содержит маску формата для поля ввода. Символы маски отображаются на экране, но не сохраняются в источнике данных |
| Т | Удаляет начальные и конечные пробелы в форме |
| YS | Отображает дату в кратком формате, используя установки Windows |
| YL | Отображает дату в полном формате, используя установки Windows |
| Z | Отображает 0 как пробел, за исключением случая, когда фокус установлен на объекте |
Коды шаблонов PICTURE
Таблица 6.8. Коды шаблонов PICTURE
| Код | Назначение |
| X | Допускает ввод любых символов |
| 9 | В случае символьных данных позволяет вводить только цифры. В случае числовых данных позволяет вводить цифру и знак |
| # | Позволяет вводить цифры, пробелы и знак |
| $ | Выводит на экран текущий денежный символ (определяемый при помощи команды SET CURRENCY). По умолчанию этот символ помещается непосредственно до или после поля. Однако денежный символ и его позиция (SET CURRENCY), разделительный символ (SET SEPARATOR) и символ десятичного знака (SET POINT) могут быть переопределены |
| $$ | Отображает плавающий денежный символ, положение которого определяется расположением цифр в поле ввода или счетчике |
| * | Перед числовыми значениями выводятся звездочки. Используется со знаком доллара $ |
| . | Задает позицию десятичной точки |
| , | Используется для отделения цифр, стоящих слева от десятичной точки |
Назначение флажков вкладки Format
Таблица 6.9. Назначение флажков вкладки Format
| Флажок | Назначение |
| Enable at run time (Доступно для ввода) | Устанавливает признак разрешения доступа к полю ввода при запуске формы. Данный флажок связан со свойством объекта Enabled (Доступен) |
| Alphabetic characters only {Только буквы алфавита) | Разрешает ввод в поле только букв, что равносильно установке для свойства Format (Формат) значения формата А |
| Make read-only (Только для чтения) | Используется для запрета ввода данных в поле |
| Select on entry (Выбор при входе) | При перемещении курсора в поле выделяет все поле целиком |
| Hide selection (Скрывать выбор) | Устанавливает свойство объекта HideSelection(Скрывать выбор), управляющее выделением объекта после того, как фокус с него перейдет на другой объект |
| Display leading zeros (Отображать ведущие нули) | Отображает ведущие нули при их выводе в поле ввода |
В нижней части вкладки расположен раскрывающийся список для задания шаблона ввода данных. Вы можете ввести любой из возможных шаблонов или выбрать из списка.
Установив параметры на вкладке Format (Формат), перейдите на вкладку Style (Стиль) (рис. 6.13), чтобы задать стиль отображения создаваемого поля. Она содержит четыре параметра (табл. 6.10).
Назначение параметров вкладки Style
Таблица 6.10. Назначение параметров вкладки Style
| Параметр | Назначение |
| Special effect (Специальный эффект) | Этот переключатель содержит опции 3D (Объемный) или Plain (Плоский). При выборе значения 3D(Объемный) поле будет иметь объемный вид. Определяет значение свойства SpecialEffect (Специальный эффект) |
| Border (Рамка) | Данный переключатель позволяет установить одно из двух значений: single или None. Определяет значение свойства BorderStyle (Стиль рамки) |
| Character alignment (Выравнивание символов) | Этот список позволяет задать тип выравнивания данных внутри поля и определяет значения свойства Alignment (Выравнивание) |
| Size text box to fit (Подходящий размер поля ввода) | При установке данного флажка ширина поля определяется автоматически на основе шаблона ввода или длины поля источника данных |
Кнопки панели инструментов Form Controls
Таблица 6.11. Кнопки панели инструментов Form Controls
| Наименование | Назначение |
| Command Button (Кнопка) | Создание одиночной кнопки |
| Command Group (Группа кнопок) | Создание набора кнопок |
Назначение основных свойств объекта типа optionGroup
Таблица 6.13. Назначение основных свойств объекта типа optionGroup
| Свойство | Назначение |
| ButtonCount (Количество опций) | Задает количество опций в переключателе |
| Style (Стиль) | Определяет вид переключателя |
| Left (Слева), Тор (Сверху) | Расстояние между кнопками |
| BorderStyle (Стиль обрамления) | Стиль обрамления |
Рассмотрим процесс создания переключателя для просмотра и редактирования поля, указывающего страну проживания клиента. Например, данное поле может принимать одно из трех значений: Россия/Украина/Беларусь.
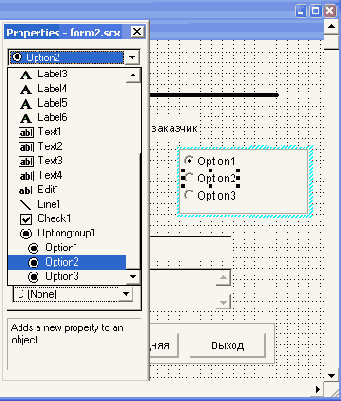
Откройте в конструкторе форму для ввода списка клиентов. Расположите в ней все поля, за исключением поля, указывающего страну. Нажмите кнопку Option Group (Переключатель) на панели инструментов Form Controls (Элементы управления формы). Щелкните в том месте формы, в котором вы предполагаете расположить поле для ввода названия страны. Откройте окно Properties (Свойства) для созданного объекта. Скорректируйте свойство ButtonCount (Количество опций). Задайте количество опций, равное 3. Свяжите созданное поле формы с полем таблицы, содержащим информацию о стране проживания клиента. Для этого используйте свойство controlsource (Источник данных). Откройте в верхней части окна Properties (Свойства) список объектов и выберите из него первую опцию переключателя Option 1 (Опция 1). На рис. 6.23 показано, что при этом объект выделяется штриховой рамкой, т. е. переходит в режим редактирования. Для объекта option1 (Опция 1) скорректируйте свойство caption(Надпись), введя название страны Россия. Для объекта option1 (Опция 1) скорректируйте свойства Forecolor(Цвет надписи), BackCoior (Цвет фона), FontName (Наименование шрифта), определяющие цвет шрифта, цвет фона переключателя и наименование шрифта. Аналогично скорректируйте свойства для остальных двух объектов. Воспользовавшись кнопкой Label (Метка) на панели инструментов FormControls (Элементы управления формы), создайте над переключателем надпись Страна.Значения свойства RowSourceType
Таблица 6.14. Значения свойства RowSourceType
| Значение | Источник данных |
| 0 (None) | Значения элементов списка определяются программно с помощью методов Additem (Добавить объект) или AddListltem(Добавить объект списка) |
| 1 (Value) | Список задается в виде строки, элементы в которой разделяются запятыми |
| 2 (Alias) | В качестве источника данных используется таблица. Количество выводимых полей таблицы определяется значением свойства ColumnCount (Количество полей) |
| 3 (SQLStatement) | Список содержит данные, полученные в результате выполнения SQL-оператора |
| 4 (Query) | Список содержит данные, полученные в результате выполнения указанного запроса. Запрос задается именем файла с расширением QPR |
| 5 (Array) | Источником данных является заданный массив |
| 6 (Fields) | Значения элементов списка определяются полями таблицы |
| 7 (Files) | Список содержит перечень файлов текущей папки. В свойстве RowSource (Источник данных списка) вы можете задать шаблон выбора файлов |
| 8 (Structure) | В качестве источника данных используется структура таблицы |
| 9 (Popup) | Список содержит пункты всплывающего меню |
Объекты типа ListBox имеют также свойства, которые отсутствовали у ранее рассмотренных объектов (табл. 6.15).
Свойства объектов типа ListBox, отсутствовавшие у рассмотренных ранее объектов
Таблица 6.15. Свойства объектов типа ListBox, отсутствовавшие у рассмотренных ранее объектов
| Свойство | Назначение |
| ColumnCount(Количество колонок) | Определяет число колонок в списке |
| FirstElement(Первый элемент) | Задает первый элемент массива, который будет отображаться в списке |
| Number Of Elements(Количество элементов) | Определяет количество элементов массива, отображаемых в списке |
| RowSource(Источник данных списка) | Указывает источник данных списка |
Разместим в форме, предназначенной для редактирования списка клиентов из таблицы customer, список, который будем применять для ввода названия города проживания клиента. В качестве источника данных для списка будем использовать таблицу.
Создайте дополнительную таблицу city, содержащую одно поле Nmcity и введите в нее названия всех городов предполагаемых клиентов фирмы. Откройте в окне конструктора форму для ввода информации о клиентах. Откройте окно окружения формы, выбрав из меню View (Вид) команду Data Environment (Окружение). Для добавления в окружение формы таблицы с наименованиями городов выберите команду Add (Добавить) контекстного меню. На экране откроется диалоговое окно Add Table or View (Добавить таблицу или отображение), в котором выберите таблицу city. Удалите из формы поле ввода города покупателя, поскольку в данном примере для ввода значения города проживания клиента будет использоваться список. Нажмите кнопку List Box (Список) на панели инструментов FormControls (Элементы управления формы). Щелкните на месте удаленного поля ввода. Откройте окно Properties (Свойства) размещенного в форме списка. Чтобы связать созданное поле с полем таблицы customer, выберите свойство controisource (Источник данных). В поле ввода значения свойства воспользуйтесь кнопкой раскрытия списка и из списка всех полей открытой таблицы customer выберите поле ccity. Скорректируйте свойство RowSourceType (Тип источника данных), которое указывает тип источника данных. Выберите из списка значение Fields(Поля), поскольку список городов располагается в поле Nmcity таблицы City.Назначение опций раскрывающегося списка Fill the list with
Таблица 6.16. Назначение опций раскрывающегося списка Fill the list with
| Опция | Назначение |
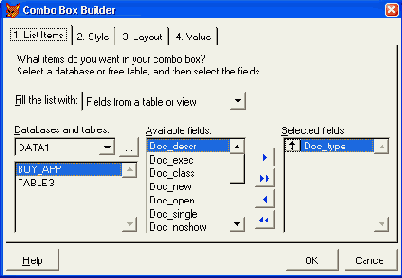
| Fields from a table or view (Поля таблицы или представления) | Указывает, что источником данных являются поля таблицы или представления данных |
| Data entered by hand (Значения из списка) | Указывает, что источником данных является заданный список значений |
| Values from an array (Значения из массива) | Указывает, что источником данных является массив |
При использовании значения Fields from a table or view (Поля таблицы или представления) сначала необходимо в списке Databases and tables (Базы данных и таблицы) выбрать таблицу, поле которой будет являться источником данных, а затем перенести нужное поле из списка Available fields(Имеющиеся поля) в список Selected fields (Выбранные поля).
Описание стилей линии в зависимости от свойства Borderstyle
Таблица 6.17. Описание стилей линии в зависимости от свойства Borderstyle
| Значение | Стиль линии |
| 0-Transparent | Линия отсутствует (имеет цвет фона) |
| 1-Solid (Default) | Тонкая линия |
| 2-Dash | Штриховая линия |
| 3-Dot | Пунктирная линия |
| 4-Dash-Dot | Штрих-пунктир |
| 5-Dash-Dot-Dot | Штрих-двойной пунктир |
| 6-Inside Solid | Непрерывная линия |
Описание узоров заполнения в зависимости от свойства Filistyle
Таблица 6.18. Описание узоров заполнения в зависимости от свойства Filistyle
| Значение | Узор заполнения |
| 0-Solid | Сплошное заполнение |
| 1-Transparent (Default) | Нет заполнения |
| 2-Horizontal Line | Горизонтальная штриховка |
| 3-Vertical Line | Вертикальная штриховка |
| 4-Upward Diagonal | Штриховка по диагонали слева направо |
| 5-Downward Diagonal | Штриховка по диагонали справа налево |
| 6-Cross | Горизонтально-вертикальная штриховка |
| 7-Diagonal Cross | Штриховка по диагонали в обоих направлениях |
Таблица данной вкладки содержит...
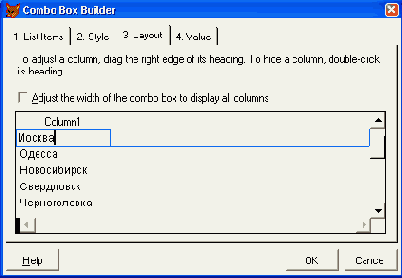
Таблица данной вкладки содержит реальные данные и позволяет задать значения свойства columnwidths (Ширина колонки). Для изменения ширины колонки установите курсор на правую границу столбца и перемещайте в ту или иную сторону.
Таблица со списком клиентов может...
Таблица со списком клиентов может содержать поле, указывающее, является ли данный клиент постоянным покупателем. При установке флажка значение в поле будет соответствовать 1, а при сбросе флажка — 0 (табл. 6.12).
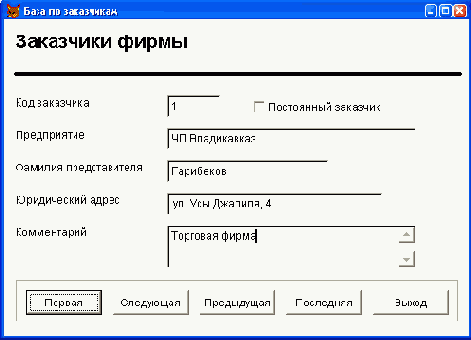
Рассмотрим подробно процедуру создания флажка для редактирования поля, указывающего, является ли покупатель постоянным клиентом. Это поле имеет тип Logical (Логический) и может принимать значения 0 или 1.
Откройте в окне конструктора проекта форму, позволяющую просматривать список клиентов. Нажмите кнопку Check Box (Флажок) 0?J на панели инструментов FormControls (Элементы управления формы). Щелкните в месте предполагаемого размещения флажка. Объект разместится в форме. Откройте окно Properties (Свойства) для объекта типа checkBox(Флажок). Для связывания флажка с полем таблицы скорректируйте свойство controlsource (Источник данных), задав в качестве источника данных поле типа Logical (Логический) таблицы Customer. Введите в поле свойства caption (Надпись) текст Постоянный покупатель. Данный текст будет размещен справа от флажка в окне конструктора форм, а также в форме. Флажок создан. Запустите форму на выполнение. Для установки признака постоянного покупателя установите флажок (рис. 6.22).
Текстовая информация
Текстовая информация
Размещение в форме текста (заголовков, надписей к полям, поясняющей информации) осуществляется с помощью кнопки Label (Метка), находящейся на панели инструментов Form Controls (Элементы управления формы).
Для размещения текста выполните следующие действия:
Нажмите кнопку Label (Метка) на панели инструментов Form Controls(Элементы управления формы). Если данная панель отсутствует на экране, для ее отображения выберите в меню View (Вид) команду Form Controls Toolbar (Панель элементов управления формы). Установите указатель мыши на место предполагаемого расположения текстового объекта и нажмите кнопку мыши. В форме появляется объект, в названии которого содержится слово Label1. Для открытия окна свойств созданного объекта выделите его и выберите из контекстного меню команду Properties (Свойства). Откроется окно Properties (Свойства). Фон текстового объекта определяется свойством Backstyle (Стиль фона).Если вы хотите, чтобы фон текста не отличался от фона формы, установите для свойства BackStyle (Стиль фона) значение Transparent (Прозрачный). Текст задается свойством caption (Надпись). Выделите данное свойство, после чего в поле ввода свойства введите нужную текстовую информацию и нажмите клавишу <Enter>. Задайте с помощью свойств FontName (Наименование шрифта) и Fonsize (Размер шрифта) вид и размер шрифта. Используя свойство ForeColor (Цвет надписи), задайте цвет текстовой информации. Скорректируйте размер объекта, чтобы в нем помещалась вся надпись. Для этого используйте маркеры выделения или установите значение True(Истина) в поле свойства AutoSize (Авто размер).Установленные метки в опциях меню View для отображения на экране панелей инструментов
Установленные метки в опциях меню View для отображения на экране панелей инструментов

Панель инструментов Form Controls (Элементы управления формы) используется для размещения в форме объектов. Краткое описание кнопок этой панели приведено в табл. 6.1. Более подробно назначение этих кнопок будет рассмотрено ниже.
Вкладка для выбора полей, размещаемых в форме с помощью построителя
Вкладка для выбора полей, размещаемых в форме с помощью построителя Замечание
Замечание

Построитель может размещать в форме все поля, включая также поля типа General.
Вкладка Format позволяет задать формат поля ввода
Вкладка Format позволяет задать формат поля ввода

Вкладка Layout построителя раскрывающегося списка
Вкладка Layout построителя раскрывающегося списка

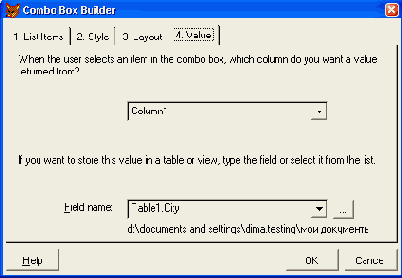
Вкладка Value (Значение) построителя (рис. 6.32) предназначена для указания источника данных и задает значение свойства controisource (Источник данных) объекта.
Вкладка List Items построителя...
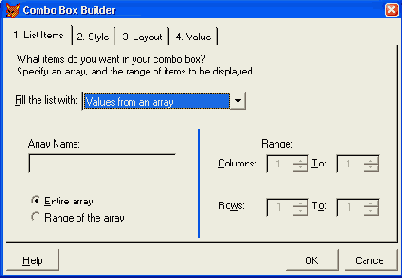
Вкладка List Items построителя раскрывающегося списка при установленном значении Values from an array

При выборе других значений из списка Fill the list with (Заполнение списка)вкладка List Items (Список объектов) изменяется. На рис. 6.29 представлена эта вкладка, когда источником данных является массив. Вам необходимо указать наименование массива и, в том случае, если он используется не весь, ввести количество строк и столбцов в размещаемом списке.
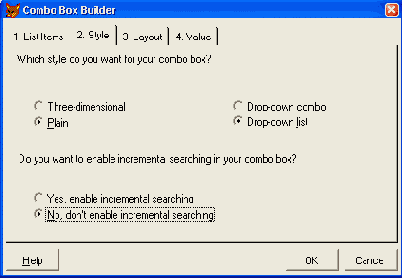
Завершив ввод параметров на вкладке List Items (Список объектов), для задания стиля отображения перейдите на вкладку Style (Стиль) построителя объекта Combo Вох (Раскрывающийся список) (рис. 6.30). Она содержит три группы переключателей. Переключатели Three-dimensional (Объемный) и Plain(Плоский) позволяют задать объемный или плоский стиль отображения поля, определяемый значением свойства SpeciaiEffect (Специальный эффект).
Вкладка List Items построителя объекта ComboBox
Вкладка List Items построителя объекта ComboBox

Рассмотрим назначение вкладок диалогового окна Combo Box Builder(Построитель раскрывающегося списка). Вкладка List Items (Список объектов) позволяет задать тип источника данных для заполнения списка. На ней расположен раскрывающийся список Fill the list with (Заполнение списка),содержащий значения, описанные в табл. 6.16.
Вкладка Style построителя раскрывающегося списка
Вкладка Style построителя раскрывающегося списка

Переключатели второй группы имеют следующее назначение:
Drop-down combo — указывает, что создаваемый объект будет раскрывающимся списком, из которого пользователь может выбрать значение или ввести его в поле ввода списка; Drop-down list — указывает, что объект будет раскрывающимся списком, из которого можно только выбирать значения.Переключатели третьей группы задают значение свойства incrementaisearch и имеют следующее назначение:
Yes, enable incremental searching (Да, возможен поиск значения) — указывает, что при вводе каждой буквы в поле ввода списка будет осуществляться поиск подходящего значения; No, don't enable incremental searching (Нет, не возможен поиск значения) — указывает, что при вводе каждой буквы в поле ввода списка поиск подходящего значения не будет осуществляться.Установив необходимые опции на вкладке Style (Стиль), перейдите на вкладку Layout (Расположение) (рис. 6.31). Флажок Adjust the width of the combo box to display all columns (Увеличить ширину раскрывающегося списка для отображения всех колонок) задает значение свойства width (Ширина)объекта ComboBox (Раскрывающийся список). При установке флажка ширина раскрывающегося списка увеличивается, чтобы поместились значения всех элементов списка.
Вкладка Value построителя раскрывающегося списка
Вкладка Value построителя раскрывающегося списка

Завершив установку параметров, нажмите кнопку ОК для закрытия окна построителя. В том случае, если вам опять потребуется его помощь, выделите созданный объект типа ComboBox (Раскрывающийся список), нажмите правую кнопку мыши и выберите из контекстного меню команду Builder(Построитель).
Выбор наименования города из раскрывающегося списка
Выбор наименования города из раскрывающегося списка

Выбор объекта Option1 для коррекции
Выбор объекта Option1 для коррекции

Заголовок формы
Заголовок формы
Для задания текста заголовка формы, располагающегося в строке заголовка, предназначено свойство Caption (Надпись) окна свойств. Чтобы отредактировать заголовок, откройте окно Properties (Свойства), выделите свойство Caption (Надпись) и в поле ввода, ставшее активным, введите заголовок формы.
Если вы хотите, чтобы форма вообще не содержала заголовок, установителя свойства TitieBar (Строка заголовка) значение off (Выкл.)
с помощью построителя нет необходимости
Замечание
При размещении в форме объектов с помощью построителя нет необходимости размещать таблицы в окне окружения, т. к. их разместит там сам построитель .
Используя построитель, вы можете не
Замечание
Используя построитель, вы можете не только разместить поле, но и изменить свойства поля, уже размещенного в форме.
Вкладка Format (Формат) содержит раскрывающийся список Data Type(Тип данных), используя который вы можете задать тип данных поля. На вкладке также расположены флажки, описанные в табл. 6.9.
в форме флажка вы можете
Замечание
Для размещенного в форме флажка вы можете скорректировать свойства ForeColor (Цвет надписи), BackStyle (Стиль фона) и FontName(Наименование шрифта), определяющие цвет, фон, наименование шрифта.
в переключателе расположены вертикально. Для
Замечание
По умолчанию опции в переключателе расположены вертикально. Для расположения опций горизонтально перейдите в режим редактирования переключателя и, используя мышь и клавиши-стрелки, измените их расположение.
в поле числа, выходящего за
Замечание
При вводе в поле числа, выходящего за установленные с помощью свойств KeyboardHighValue и KeyboardLowValue границы, на экран будет выводиться сообщение о допустимых пределах вводимого числа.
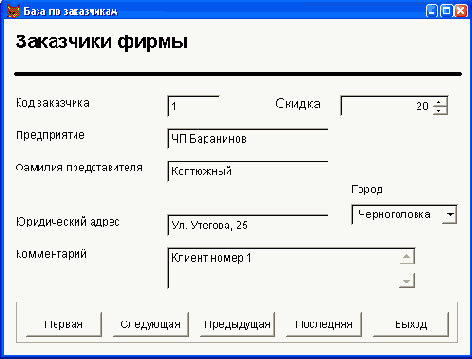
Используя свойство increment (Шаг), задайте шаг, с которым будет изменяться значение поля. Создайте текстовую надпись для поля. Сохраните форму с размещенным в ней счетчиком и запустите ее на выполнение. Попробуйте вводить с помощью счетчика информацию, используя для этого кнопки поля, клавиши и , а также цифры на клавиатуре. На рис. 6.33 представлена форма, содержащая счетчик для ввода значения скидки, которая может быть предоставлена клиенту, если он является постоянным покупателем. При вводе в поле значения больше допустимого, Visual FoxPro выдает соответствующее предупреждение с указанием диапазона вводимого значения.
с помощью построителя среда окружения
Замечание
При создании форм с помощью мастера и размещении объектов в форме с помощью построителя среда окружения создается Visual FoxPro без участия разработчика.
При определении среды окружения вы выполняете следующие действия:
добавляете все таблицы, используемые в форме; устанавливаете для таблиц индексы; устанавливаете между таблицами отношения, необходимые для создания формы. Вся эта информация, относящаяся к среде окружения, хранится в файле описания формы.
Для создания среды окружения формы предназначено диалоговое окно DataEnvironment (Среда окружения), открыть которое можно одним из следующих способов:
выбрать команду Data Environment (Среда окружения) из меню View(Вид); нажать кнопку Data Environment (Среда окружения) на панели инструментов Form Designer (Конструктор форм); выбрать команду контекстного меню формы Data Environment (Среда окружения).
При открытии окна среды окружения
Замечание
При открытии окна среды окружения Data Environment (Среда окружения) в основное меню добавляется соответствующий пункт.
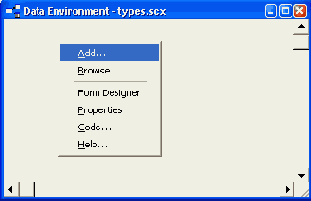
Для работы в окне Data Environment (Среда окружения) можно использовать команды из меню Data Environment (Среда окружения) или контекстное меню (рис. 6.4), позволяющие добавить в окружение таблицы, просмотреть их в режиме Browse (Обзор), открыть окно свойств окружения для задания различных параметров.
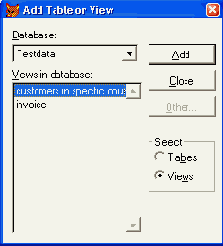
Для добавления новой таблицы в среду окружения можно выполнить одно из следующих действий:
выбрать команду контекстного меню Add (Добавить); выбрать команду Add (Добавить) из меню Data Environment (Среда окружения). При этом открывается диалоговое окно Add Table or View (Добавить таблицу или представление данных) (рис. 6.5), содержащее список таблиц открытой базы данных. Опция Views (Представления данных) области Select (Выбор)позволяет разместить в среде окружения созданные в базе данных представления данных.