Действия, выполняемые с объектами формы
В процессе создания формы вы можете переметать, удалять объекты или изменять их размеры и свойства.
Форма как средство ввода и редактирования данных
В Visual FoxPro для просмотра, ввода и редактирования данных, хранящихся в таблицах, используются формы, являющиеся более наглядным средством представления информации. Рассмотрим, например, приложение, предназначенное для работы с бухгалтерскими документами, которые имеют стандартный вид. Естественно, что формы, предназначенные для ввода документов, должны выглядеть на экране монитора точно так же, как стандартные бланки этих документов. Другим важным преимуществом форм является то, что они позволяют работать не с одной, а с несколькими связанными таблицами, что, в свою очередь, также увеличивает наглядность.
Пользователю приложения нет необходимости знать, что такое Visual FoxPro, какие команды используются для добавления или удаления записей в таблицах. Он может даже вообще не знать, с использованием каких программных средств создавалось приложение. Для него главным является перемещение по таблице, добавление новых записей, редактирование и удаление имеющихся. Все эти возможности есть в формах.
Замечание
В Visual FoxPro (в отличие от FoxPro для Windows) форма существует как функционально полный объект проектирования, который не требует предварительной генерации программного кода. Поэтому теперь вы не можете редактировать сгенерированный код и должны все действия, связанные с данной формой, описать в ней самой.
При создании форм в Visual FoxPro разработчик может использовать следующие средства:
Form Wizard — мастер форм;
Form Builder — построитель формы;
Builder — построитель объектов формы;
AutoFormat Builder — построитель автоформата;
Form Designer — конструктор форм.
Чтобы создать форму для одной или связанных таблиц с возможностью задания отображаемых в форме полей, стиля их отображения и указания типа кнопок управления, можно использовать мастер создания форм.
Для самостоятельной разработки формы с заданными свойствами или изменения формы, созданной с помощью мастера, вам необходимо использовать конструктор форм.
Для облегчения размещения в конструкторе форм полей и надписей, оформленных в соответствии с выбранным стилем, можно использовать построитель формы. Помимо этого, в конструкторе форм для большинства объектов (полей, списков, переключателей, таблиц и т. д.) существуют построители, позволяющие размещать в форме заданные объекты и настраивать их свойства. Кроме того, в Visual FoxPro имеется построитель автоформата, позволяющий задать одинаковый стиль оформления выделенных элементов формы.
Интерактивный режим
Если в диалоювом окне Options (Параметры) для опции Tab Ordering (упорядочение обьектов) установлено значение Interactive (Интерактивный), то при выборе команды Tab Order (Порядок объектов) в левом верхнем углу всех объектов формы появляется квадрат с указанием его порядкового номера обхода. Для указания нового порядка обхода объектов в форме выполните следующие действия:
Нажмите и удерживайте клавишу <Shift>.
Щелкайте на объектах в форме в той последовательности, в которой они должны выбираться при нажатии клавиши <Таb>.
После завершения определения порядка обхода объектов отпустите кавишу <Shift> и щелкните в любом месте формы.
Изменение последовательности ввода информации в поля формы
При вводе информации в поля формы переход от одного поля к другому осуществляется с помощью клавиши <ТаЬ> в соответствии с заданным в форме порядком объектов. Он может отличаться от реального расположения объектов.
Для того чтобы посмотреть порядковые номера объектов, выберите в меню View (Вил) команду Tab Order (Порядок объектов). В результате ваша форма будет иметь вид, представленный на рис. 5.15. В левом верхнем углу объектов отображаются их номера.

Рис. 5.15. Отображение порядковых номеров объектов формы
Каждому новому добавляемому в форму объекту присваивается номер, не связанныйс его реальным pacположением в форме и определяющий лишь очередность размещения объекта в форме. Он на единицу больше максимального размера объектов формы.
Для изменения имеющегося порядка обхода объектов предназначена команда Tab Order (Порядок обьектов) из меню View (Вид), которая переводит формув режим изменения текущего порядка o6хода.
В Visual FoxPro поддерживаются два режима установки порядка обхода объектов - интерактивный и из списка. Выбор того или иного используемого режима осуществляется с помощью списка Tab ordering (Упорядочение объектов) на вкдадке Forms (Формы) диалогового окна Options (Параметры)
Замечание
Для открытия диалогового окна Options (Параметры) в меню Tools (Сервис) выберите команду Options (Параметры).
Изменение размеров объектов и их выравнивание
Для изменения размера одного выделенного в форме объекта можно использовать маркеры управления, представляющие собой черные квадратики по углам и сторонам.
Если требуется установить точные размеры объекта, лучше испольчовать свойства Height и Width, определяющие его высоту и ширину соответственно. Для этого откройте окно свойств объекта Properties (Свойства) и с пощью клавиатуры введитe необходимые значения в поля свойств.
Для улучшения внешнего вида, размещенные в форме объекты выравнивают относительно друг друга и сетки формы. Для выравнивания можно использовать. команды меню Format (Формат), а также панель инструментов Layout (Расположение), содержащую кнопки, коюрые наиболее часто применяются при выравнивании объектов и изменении их размеров.
В табл. 5.6 приведены все команды выравнивания объектов из меню Format, а в табл. 5.7 — команды изменения их размерен.
Таблица 5.6. Команды выравнивания объектов
| Команда | Назначение | ||
| Align Left Sides (По левому краю) | Выравнивает выбранные объекты по левому краю самого левого объекта | ||
| Align Right Sides (По правому краю) | Выравнивает выбранные объекты по правому краю самого правого объекта | ||
| Align Top Edges (По верхнему краю) | Выравнивает выбранные объекты по верхнему краю самого верхнего объекта | ||
| Align Bottom Edges (По нижнему краю) | Выравнивает выбранные объекты по нижнему краю самого нижнего объекта | ||
| Align Vertical Centers (По вертикальной оси) | Выравнивает выбранные объекты по вертикальной оси | ||
| Align Horizontal Centers (По горизонтальной оси) | Выравнивает выбранные объекты по горизонтальной оси | ||
| Center Vertically (По вертикальному центру) | Центрирует выбранный объект относительно вертикального центра формы | ||
| Center Horizontally (По горизонтальному центру) | Центрирует выбранный объект относительно горизонтального центра формы |
Таблица 5.7. Команды изменения размеров объектов
| Команда | Назначение | ||
| Size To Fit (В границах) | Устанавливает размер объекта таким образом, чтобы его содержимое помещалось в границах объекта | ||
| Size To Grid (По сетке) | Приводит размер объекта в соответствие с шагом сетки | ||
| Size To Tallest (По высокому) | Устанавливает высоту объектов равной высоте самого высокого из выбранных объектов | ||
| Size To Shortest (По низкому) | Устанавливает высоту объектов равной высоте самого низкого из выбранных объектов | ||
| Size To Widest (По длинному) | Устанавливает длину объектов равной длине самого длинного из выбранных объектов | ||
| Size To Narrowest (По короткому ) | Устанавливает длину объектов равной длине самого короткого из выбранных объектов |
Линии сетки
Для точного позиционирования объектов в форме удобно использовать сетку, которая отображается на экране при выборе команды Grid Line (Линии сетки) из меню View (Вид). Размер ячейки сетки в горизонтальном и вертикальном направлениях устанавливается с помощью двух полей ввода в диалоговом окне Set Grid Scale (Установка размера сетки) (рис. 5.14). Для его открытия в меню Format (Формат) используется команда Set Grid Scale (Установка размера сетки).

Рис. 5.14. Диалоговое окно Set Grid Scale для настройки параметров сетки
При установленной в меню Format (Формат) опции Snap to Grid (По сетке) вы не можете расположить объект в произвольном месте формы. Все операции размещения объектов, их перемещения и изменения размеров будут выполняться с учетом размера ячейки сетки.
Замечание
Линии сетки, установленные в форме командой Grid Line из меню View, но видны при выполнении формы.
Объекты формы
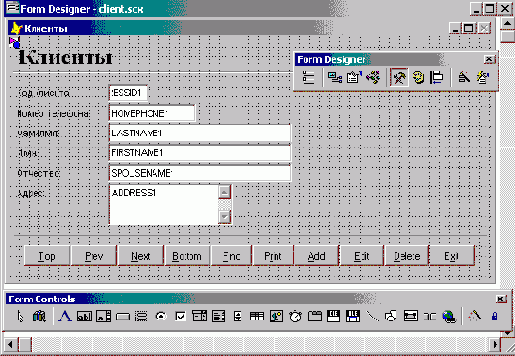
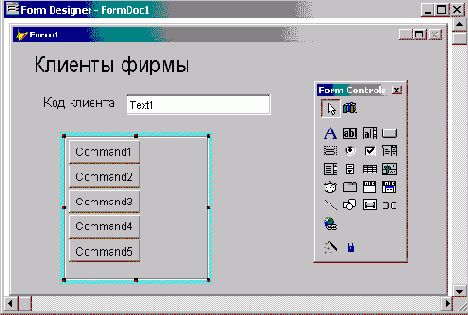
Откройте созданную с помощью мастера форму в конструкторе форм (рис. 5.10). Для этого выделите форму в окне проекта и ныполните одно из следующих действий:
нажмите кнопку Modify (Модифицировать) окна проекта;
дважды щелкните на ее наименовании;
выберите команду Modify File (Модифицировать файл) из меню Project (Проект);
нажмите кнопку Modify Form (Модифицировать форму) стандартной панели инструментов


Рис. 5.10. Так выглядит в конструкторе форм созданная с помощью мастера форма
Замечание
В последнем диалоговом окне мастера при установке опции Save form and modify it in the Form Designer (Сохранить форму и открыть для модификации в конструкторе форм) созданная с помощью мастера форма сразу открывается в конструкторе форм.
Все объекты, размещенные в форме (заголовок, поля, надписи, кнопки, линии), характеризуются свойствами, которые вы можете настроить в соответствии со своими требованиями. Помимо свойств, для объектов существуют встроенные методы, выполняемые при наступлении связанных с ними событий. Для просмотра свойств и методов объекта, размещенного в форме, выделите его, а затем выполните одно из перечисленных дачее действий.
Нажмите правую кнопку мыши и выберите пункт контекстного меню Properties (Свойства).
Нажмите кнопку Properties Window (Окно свойств)

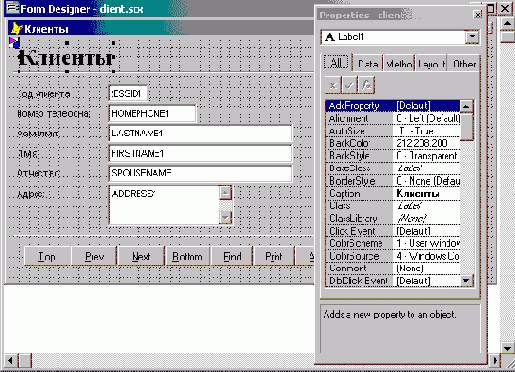
В результате откроется окно Properties (Свойства) со свойствами и методами выбранного объекта (рис. 5.11).

Рис. 5.11. Окно Properties
Раскрывающийся список в верхней части окна Properties (Свойства) содержит перечень всех объектов формы. Его можно использовать для выбора объекта вместо выделения нужного объекта в форме. Вкладки, расположенные ниже списка, содержат названия сгруппированных по типам свойств и методов объектов формы (табл. 5.3).
Таблица 5.3. Назначение вкладок раскрывающегося списка окна Properties
| Вкладка | Назначение | ||
| Аll (Все) | Содержит список всех свойств и методов формы в алфавитном порядке | ||
| Data (Данные) | Содержит свойства объекта, связанные с источником данных | ||
| Methods (Методы) | Содержит список всех методов объекта | ||
| Layout (Расположение) | Содержит свойства объекта, связанные с его оформлением | ||
| Other (Другие) | В данную вкладку собраны все свойства, не вошедшие на вкладки Data (Данные) и Layout (Расположение) |
Для изменения какого- либо свойства объекта необходимо открыть окно Properties (Свойства) и перейти на строку, содержащую данное свойство. Значение свойства отобразится в столбце, расположенном правее наименования свойства, а для редактирования его значения используется поле ввода, расположенное над списком всех свойств объекта. При изменении значения свойства возможны варианты действий, описанные в табл. 5.4.
Таблица 5.4. Значение свойств в зависимости от типа
| Тип свойства | Состояние поля ввода значения свойства |
| Свойство доступно только для чтения | Поле значения свойства недоступно для ввода. Информация в поле выделена курсивом. Примером такого свойства на рис. 5.12 является свойство BaseClass (Базовый класс). Данное свойство не редактируется |
| Свойство может редактироваться | Поле значения свойства активно, в него можно ввести с клавиатуры требуемое значение. Примером такого свойства является Caption (Надпись) |
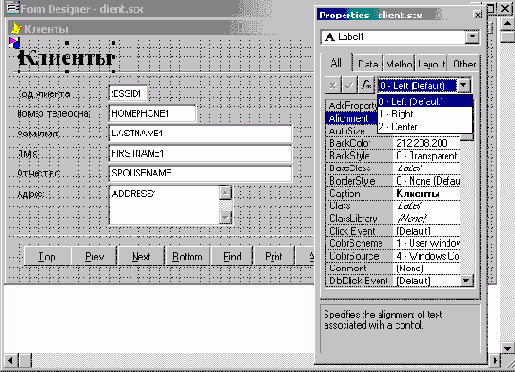
| Возможны два или более различных вариантов значений свойства | При выборе такого свойства в поле ввода значения появляется кнопка раскрытия списка, позволяя для ввода нового значения использовать элементы списка. На рис. 5.13 показан список для изменения значения свойства Alignment (Выравнивание) |
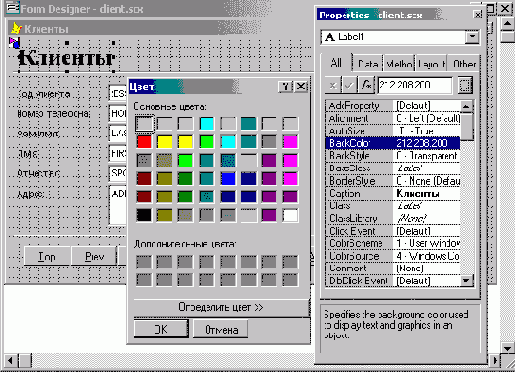
| Возможен выбор свойств с помощью окна настройки | При выборе свойства рядом с полем значения свойства появляется кнопка открытия диалогового окна, из которого выбираются необходимые значения. На рис. 5.14 показано диалоговое окно Цвет для изменения значения свойства BackColor (Цвет фона) |

Рис. 5.12. Выбор значения свойства объекта из списка

Рис. 5.13. Настройка свойства BackColor с использованием диалогового окна Цвет
Слева от поля внода свойства находятся три кнопки, которые предназначены для выполнения функций, описанных в табл. 5.5.
Таблица 5.5. Назначение кнопок окна Properties
| Кнопка | Назначение |
 |
Вызывает построитель выражений для определения значения свойства |
 |
Нажатие этой кнопки подтверждает ввод значения свойства |
 |
Кнопка используется для отказа от введенного в поле ввода значения |
Отмена выделения с объектов
Если вы хотите отменить выделение всех объектов формы, щелкни мышью вне выделенных объектов. Для снятия выделения отдельных объектов выполните следующие действия:
Нажмите и удерживайте клавишу <Shift>.
Щелкните мышью поочередно на объектах, с которых хотите снять выделение.
Перемещение объектов в форме
Visual FozPro позволяет перемещать один или несколько объектов формы одновременно как мышью, так и клавишами-стрелками. Использование клавиш-стрелок применяется, когда требуется точное позиционирование, т.к. одно нажатие клавиши приводит к перемещению объекта на один пиксел.
Если требуется переместить объекты на большое расстояние, можно комби nupoiop, оба лих способа: сначала вы перемещаете объекты мышью, а затем с помощью клавиш-стрелок задаете их точное расположение.
Режим с использованием списка объектов
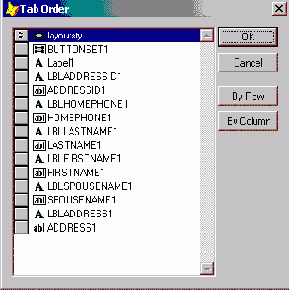
Если в диалоговом окне Options (Параметры) для опции Tab Ordering (Упорядочение объектов) установлено значение By List (По списку), при выборе команды Tab Order (Порядок обьектов) из меню View (Вид) открывается диалоговое окно Tab Order (Порядок объектов), в котором объекты формь размещены в соответствии с текущим порядком обхода объектов в форме (рис. 5.16).
С помощью кнопок By Column (По столбцам) и By Row (По строкам) вы можете задать порядок обхода обьектов по столбцам или по строкам соответственно. Кроме того, можно определить собственный порядок обхода, расположив соответствующим образом элементы списка. Для перемещения элементов списка нажмите кнопку, расположенную слева от названия объекта, и переместите ее в требуемое место списка объектов.

Рис. 5.16. Диалоговое окно Tab Order
Создание формы с помощью мастера
Рассмотрим создание формы с помощью Form Wizard (Мастер форм). Он позволяет создавать формы как для одиночных, так и связанных таблиц, а также настраивать поля, стиль их отображения, тип кнопок управления, размещаемых в форме. В настоящей главе мы ограничимся рассмотрением использования мастера для создания однотабличных форм. К использованию мастера для связанных таблиц мы вернемся в главе 15.
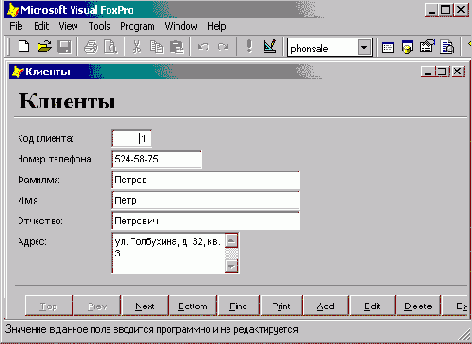
Форму, созданную с помощью мастера, можно использовать для просмотра и редактирования информации, содержащейся в таблицах Visual FoxPro. Она содержит в нижней части кнопки для выбора режима просмотра, добавления и уд&пения записей, сохранения введенной информации и печати данных.
Для запуска мастера выполните одно из перечисленных ниже действий.
Выберите в меню Tools (Сервис) команду Wizards (Мастера), а затем в открывшемся меню команды значение Form (Форма).
Нажмите кнопку Form Wizard (Мастер формы) в диалоговом окне New Form (Новая форма), открываемом при создании новой формы из окна проекта.
Нажмите кнопку Wizard (Мастер) в диалоговом окне New (Новый), которое открывается при нажатии кнопки New (Новый) стандартной панели инструментов или выборе команды New (Новый) из меню File (Файл).
Рассмотрим создание формы с помощью мастера из окна проекта.
Откройте базу данных проекта. Для этого на вкладке Data (Данные) установите курсор на ее название и нажмите кнопку Open (Открыть) окна проекта. При этом на стандартной панели инструментов в списке Databases (Базы данных) появится название открытой базы данных.
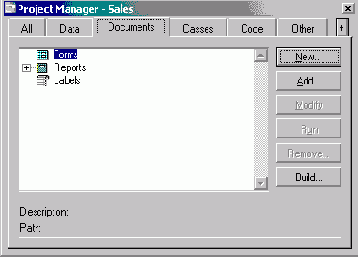
Щелкните на ярлыке Documents (Документы) для перехода на вкладку Documents (Документы) (рис. 5.1).
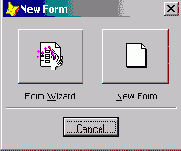
Выберите группу Forms (Формы) и нажмите кнопку New (Новый) окна конструктора проекта. Откроется диалоговое окно New Form (Новая форма) (рис. 5.2).
Нажмите кнопку Form Wizard (Мастер формы).
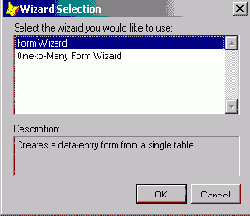
После запуска мастера форм на экране открывается диалоговое окно Wizard Selection (Выбор мастера) (рис. 5.3). Значение Form Wizard (Мастер форм) используется для создания однотабличной формы, a One-to-Many Form Wizard (Мастер форм один-ко-многим) — для нескольких связанных. По умолчанию установлено первое значение. Нажмите кнопку ОК для запуска мастера создания однотабличной формы.
Замечание
Чтобы создать форму с помощью мастера, необходимо ответить на задаваемые вопросы в появляющихся на экране диалоговых окнах. Для перехода к следующему шагу мастера используется кнопка Next (Далее). Если вы решили изменить параметры, установленные в предыдущих шагах, можете вернуться назад, воспользовавшись кнопкой Back (Назад). Для отказа от продолжения создания формы нажмите кнопку Cancel (Отмена).

Рис. 5.1. Окно проекта

Рис. 5.2. Диалоговое окно New Form

Рис. 5.3. Диалоговое окно для задания типа создаваемой формы: однотабличной или многотабличной

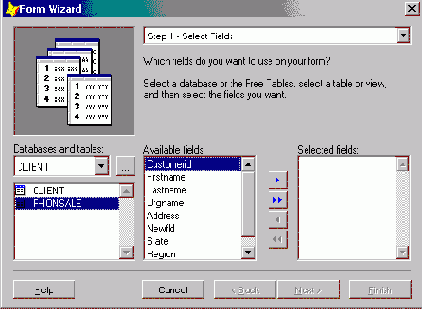
Рис. 5.4. Первый шаг в создании формы с помощью мастера
Появляется первое диалоговое окно мастера (рис. 5.5), в котором необходимо указать таблицу, для которой вы создаете форму, и выбрать поля этой таблицы, размещаемые в форме. В области Databases and tables (Базы данных и таблицы) расположены два списка. Верхний список содержит перечень открытых баз данных, нижний — список таблиц выбранной базы. Выберите из верхнего списка необходимую базу данных, а из нижнего — таблицу, для которой создаете форму.
Замечание
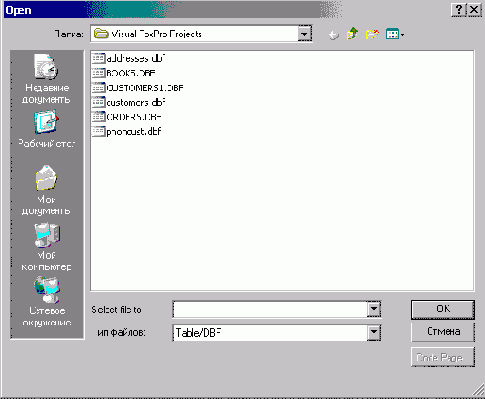
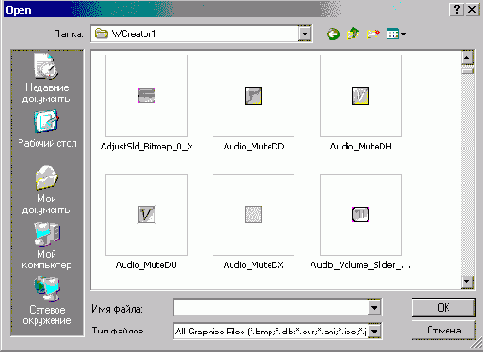
Может оказаться, что в диалоговом окне мастера списки области Databases and tables (Базы данных и таблицы) пусты или содержат не те данные, которые вы предполагаете использовать для построения формы. Такая ситуация возникает в том случае, если предварительно вы не открыли необходимую базу данных. Ничего страшного. Для выбора базы данных и входящих в нее таблиц нажмите кнопку, расположенную рядом со списком баз данных, и в открывшемся диалоговом окне Open (Открыть) найдите таблицу, которая будет использоваться при создании формы (рис. 5.6).

Рис. 5.5. Диалоговое окно Open
После выбора таблицы список Available fields (Имеющиеся поля) будет содержать перечень всех полей таблицы. Вам необходимо из данного списка перенести в Selected fields (Выбранные поля) поля, которые вы хотите разместить в создаваемой форме. Для переноса полей используйте кнопки, расположенные между списками. После создания списка полей, отображаемых в форме, нажмите кнопку Next (Далее) для перехода к следующему шагу.
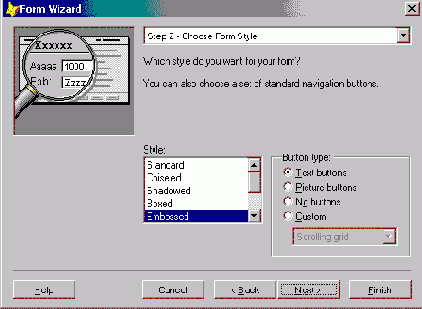
В появившемся диалоговом окне мастера следует установить стиль отображения объектов формы и типы кнопок управления (рис. 5.7).

Рис. 5.6. Окно для выбора стиля отображения полей и управляющих кнопок
Для объектов формы мастер предлагает на выбор девять различных вариантов их оформления, которые выбираются из списка Style (Стиль). При выборе каждого из стилей вы можете просмотреть, как будут выглядеть объекты вашей формы, воспользовавшись областью просмотра в верхней части диалогового окна.
Переключатель Button type (Тип кнопки) содержит опции, позволяющие задать тип отображения размещаемых в форме кнопок управления (табл. 5.1).
Таблица 5.1. Опции переключателя Button type
| Опция | Тип отображения |
|
Text buttons (Текстовые кнопки) |
Кнопки управления содержат текстовые надписи |
| Picture buttons (Графические кнопки) | Кнопки управления содержат графические изображения |
|
No buttons (Нет кнопок) |
Кнопки управления в форме отсутствуют |
|
Custom (Другие) |
В форме размещается пять кнопок управления: Find (Поиск), Print (Печать), Add (Добавить), Delete (Удалить), Exit (Выход). Перемещение по записям осуществляется с помощью располагаемой в форме линейки прокрутки |
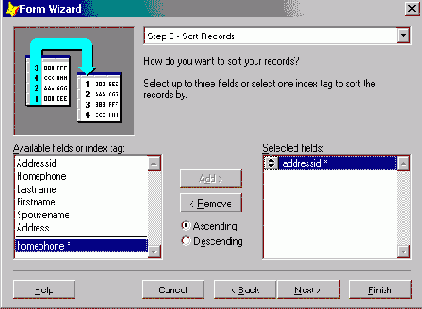
На следующем (третьем) шаге задается критерий сортировки данных, отображаемых в форме (рис. 5.7).

Рис. 5.7. Установка критерия сортировки данных
Поля, по которым будет осуществляться упорядочение, вам необходимо разместить в списке Selected fields (Выбранные поля). Для переноса полей из списка Available fields or index tag (Имеющиеся поля и индексы) в список Selected fields (Выбранные поля) можно использовать кнопку Add (Добавить) или мышь. Установите курсор на поле, по значению которого требуется упорядочение данных, и дважды щелкните мышью или нажмите кнопку Add (Добавить). Поле будет перенесено в список Selected fields (Выбранные поля). Если вы ошибочно перенесли не то поле, для его удаления из списка Selected fields (Выбранные поля) установите на него курсор и дважды щелкните мышью или нажмите кнопку Remove (Удалить). Поле будет возвращено в список Available fields or index tag (Имеющиеся поля и индексы).
Опции Ascending (По возрастанию) и Descending ( По убыванию) определяют, по возрастанию или по убыванию будут упорядочиваться данные в указанном поле.
Чтобы перейти к следующему шагу, нажмите кнопку Next (Далее).
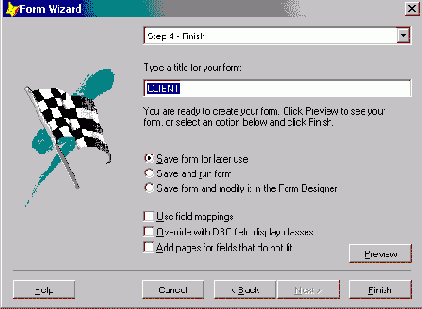
На заключительном шаге создания формы с помощью мастера (рис. 5.8) вы можете задать заголовок формы в поле Type a title for your form (Тип заголовка формы), а также указать предполагаемые действия с созданной формой, используя опции, описанные в табл. 5.2.
Таблица 5.2. Опции окна Form Wizard — Step 4
|
Опция |
Действие |
| Save form for later use (Сохранить форму ) | Созданная форма сохраняется на диске |
| Save and run form (Сохранить и запустить форму на выполнение) | Созданная форма сохраняется и запускается на выполнение |
| Save form and modify it in the Form Designer (Сохранить и открыть для модификации в конструкторе форм) | Созданная форма сохраняется и открывается в конструкторе форм для модификации |
Use field mappings (Использовать связь полей с типами объектов) — при установке этого флажка объекты формы, соответствующие полям таблицы, будут создаваться на основе параметров, заданных на вкладке Field mapping (Связь полей с типами объектов) диалогового окна Options (Параметры), открываемого при выборе команды Options (Параметры) из меню Tools (Сервис). В противном случае объекты в форме будут создаваться исходя из информации, содержащейся в базе данных;
Override with DBC field display classes (Заменять классами объектов, заданных для полей таблицы). При установке флажка мастер использует соответствия типов объектов, создаваемых в форме при размещении в ней полей таблицы, заданные в конструкторе таблицы на вкладке Fields (Поля) с помощью списка Display class (Показывать класс) области Map field type to classes (Используемые типы полей для классов). Если эти соответствия не заданы, используется опция Use field mappings;
Add pages for fields that do not fit (Добавить вкладки для непоместив-шихся полей) — при установке флажка для объектов, не поместившихся в форме, будут автоматически создаваться вкладки.

Рис. 5.8. Задание заголовка формы и выбор одного из возможных вариантов продолжения работы с ней

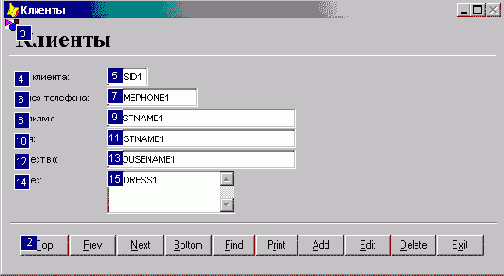
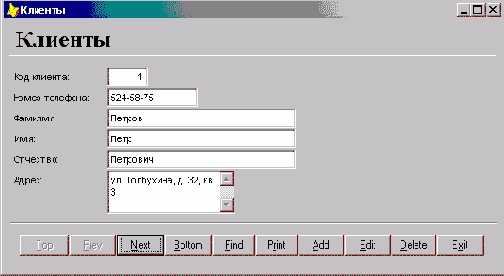
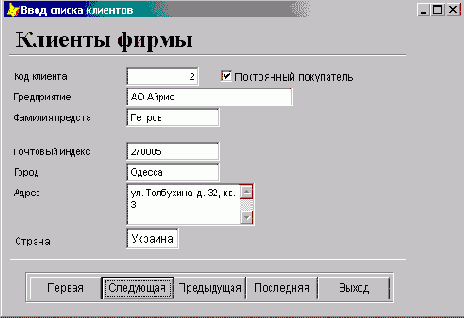
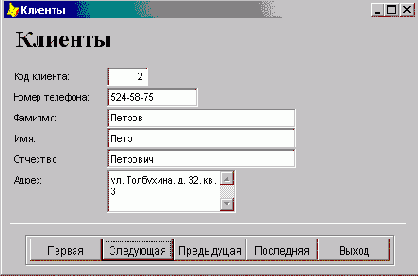
Рис. 5.9. Форма, созданная с помощью мастера форм
Воспользовавшись кнопкой Preview (Просмотр), вы сможете просмотреть, как будет выглядеть создаваемая форма, и если что-то не так, вернуться к предыдущим шагам в работе мастера и изменить установленные параметры.
После того как все параметры введены, нажмите кнопку Finish (Готово). Откроется диалоговое окно Save As (Сохранить как), в котором укажите имя файла и папку, в которой она должна быть размещена.
На рис. 5.9 представлена форма, созданная с помощью мастера. Если вам потребуются дополнительные средства для управления формой, вы можете модифицировать ее в конструкторе форм.
Замечание
Посмотрите на созданную мастером форму. При размещении надписей мастер использовал наименования полей, введенные в поле Caption (Надпись) конструктора таблиц Table Designer (Конструктор таблиц). Если информация в этих полях отсутствует, то надписи в форме будут совпадать с именами полей таблицы.
Удаление объектов из формы
Для удаления из формы выделенных объектов выполните одно из следующих действий:
в меню Edit (Правка) выберите команду Cut (Вырезать);
нажмите клавишу <Backspace>;
нажмите клавишу <Del>.
Выделение объектов формы
Чтобы управлять объектом, вы сначала должны его выделить. Для выделения одного объекта достаточно щелкнуть на нем. Для выделения нескольких объектов выполните одно из следующих действий:
нажмите клавишу <Shift>. Удерживая ее в нажатом состоянии, щелкните мышью поочередно на всех выделяемых объектах;
выберите кнопку Select Objects (Выбрать объекты)

Замечание
Второй способ применим в том случае, если все выделяемые объекты рат.'О щены в форме компактной группой.
Для выделения всех объектов в форме можно воспользоваться коман. Select All (Выделить все) из меню Edit (Правка) или комбинацией клавиш <Ctrl> + <A>. После того как объекты выделены, вы можете управлять ими как единым целым.
Запуск формы
Форма, созданная в Visual FoxPro, не требует генерации программных кодов, как это было в FoxPro для Windows. Ее можно сразу запустить на выполнение.
Для запуска формы в Visual FoxPro существует много способов. Если вы находитесь в конструкторе форм, то выполните одно из приведенных ниже действий.
Выберите в меню Form (Форма) команду Run Form (Запустить форму).
Выполните команду Run Form (Запустить форму) контекстного меню.
Нажмите кнопку Run (Запустить) на стандартной панели инструментов Visual FoxPro.
Нажмите комбинацию клавиш <Ctrl>+<E>.
При нахождении в окне конструктора проекта для запуска формы установите курсор на ее имя и нажмите кнопку Run.
Вы можете также запустить форму как программу. Для этого выполните следующие действия:
В меню Program (Программа) выберите команду Do (Выполнить).
В открывшемся диалоговом окне Do (Выполнить) установите тип выполняемого файла (в данном случае — Form (Форма)) и выберите из списка файлов необходимую форму.
Нажмите кнопку Do (Выполнить).
Адаптер курсора
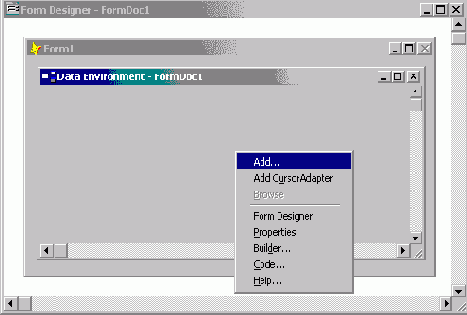
В Visual FoxPro 8.0 возможности окна Data Environment (Среда окружения) расширены. Контекстное меню (см. рис. 6.4) содержит две новые команды:
Add CursorAdapter (Добавить адаптер курсора) — добавляет в среду окружения формы адаптер курсора;
Builder (Построитель) — запускает построитель, позволяющий добавить в среду окружения адаптер курсора.
Адаптер курсора является новым объектом Visual FoxPro 8.0, который поддерживает широкий диапазон источников данных, используемых при создании формы:
непосредственное соединение с базой данных;
ODBC;
ActiveX Data Object ( ADO );
XML.
Для создания адаптера курсора удобнее всего воспользоваться построителем адаптера курсора, выполнив следующие действия:
Откройте окно Data Environment (Среда окружения) любым удобным для вас способом.
В открывшемся окне нажмите правую кнопку мыши и выберите в контекстном меню команду Add CursorAdapter (Добавить адаптер курсора).
В окне Data Environment (Среда окружения) появляется объект, внешний вид которого напоминает добавленную в среду окружения формы таблицу, но имеет название cursoradapter1.
Установите курсор на этот объект, нажмите правую кнопку мыши и выберите в контекстном меню команду Builder (Построитель). Открывается диалоговое окно CursorAdapter Builder (Построитель адаптера курсора).
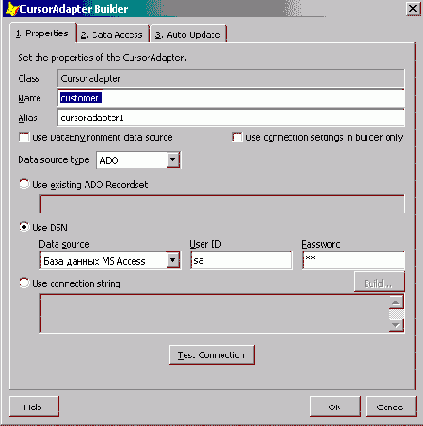
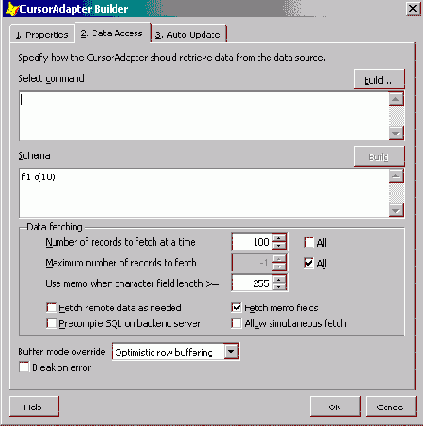
Используя вкладки построителя, настройте параметры адаптера курсора (рис. 6.7), после чего закройте окно CursorAdapter Builder (Построитель адаптера курсора), нажав кнопку ОК.

Рис. 6.7. Вкладка Properties диалогового окна построителя адаптера курсора
Окно CursorAdapter Builder (Построитель адаптера курсора) содержит три вкладки:
Properties (Свойства) — указывается источник данных, используемый в адаптере курсора (рис. 6.7);
Data Access (Доступ к данным) — формируется команда select для выбора данных из указанного на вкладке Properties (Свойства) источника и схемы отображения данных (рис. 6.8).

Рис. 6.8. Вкладка Data Access построителя адаптера курсора
Auto-Update (Автообновление) — позволяет указать параметры автоматического обновления записей в адаптере курсора.
Вкладка Properties содержит объекты интерфейса следующего назначения:
поле Class (Класс) — отображает имя базового класса cursorAdapter, используемого при создании объекта. Поле не редактируемое;
поле Name (Наименование) — позволяет задать имя создаваемого адаптера курсора;
поле Alias (Псевдоним) — позволяет задать имя псевдонима адаптера курсора;
флажок Use DataEnvironment data source (Использовать источник данных из среды окружения)— при установке флажка вы можете использовать источник данных из среды окружения;
флажок Use connection settings in builder only (Использовать установки соединения только в построителе) — при установке флажка параметры установки используются только в построителе и программный код для выбора данных не создается;
список Data source type (Тип источника данных) — задает тип источника данных, используемого в адаптере курсора: Native (Непосредственное соединение с базой данных), ADO, ODBC, XML. В зависимости or выбранного из лого списка значения, вкладка преобразовывается, позволяя указать источник данных. Например, при выборе значения Native появяется поле Database (База данных), в котором указывается наименование и расположение базы данных, а при выборе ADO или ODBC появляются поля для выбора источника данных (рис. 6.7).
Вкладка Data Access (Доступ к данным) (рис. 6.8) содержит поле Select command (Команда Select), в котором можно вручную или с помощью построителя, запускаемого расположенной над полем кнопкой Build (Построить), сформировать команду select для выбора данных из указанного на вкладке Properties (Свойства) источника данных.
Поле Schema (Схема) и расположенная над ним кнопка Build (Построить) позволяет задать структуру курсора.
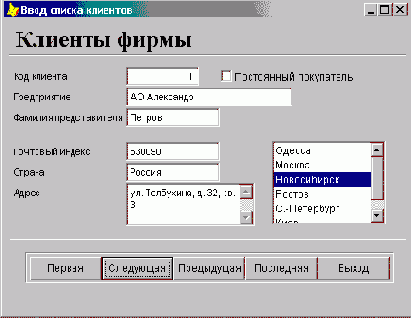
Ча рис. 6.9 показана форма, созданная с использованием адаптера курсора, типом источника данных которого является ADO.

Рис. 6.9. Форма, созданная с использованием адаптера курсора.
Что такое переключатель
Объекты типа optionGroup (Переключатель) называются переключателями, так как они позволяют выбрать одно из нескольких значений поля или переменной. Переключатели широко используются не только в Visual FoxPro, но и в других приложениях Windows. Объекты типа optionGroup (Переключатель) представляют собой составные объекты, содержащие элементы, наделенные собственными свойствами, основные из которых приведены в табл. 6.13.
Таблица 6.13. Назначение основных свойств объекта типа optionGroup
| Свойство | Назначение | ||
| ButtonCount (Количество опций) | Задает количество опций в переключателе | ||
| style (Стиль) | Определяет вид переключателя | ||
| Left (Слева), Тор (Сверху) | Расстояние между кнопками | ||
| BorderStyle (Стиль обрамления) | Стиль обрамления |
Рассмотрим процесс создания переключателя для просмотра и редактирования поля, указывающего страну проживания клиента. Например, данное поле может принимать одно из трех значений: Россия/Украина/Беларусь.
Откройте в конструкторе форму для ввода списка клиентов. Расположите в ней все поля, за исключением поля, указывающего страну.
Нажмите кнопку Option Group (Переключатель) на панели инструментов Form Controls (Элементы управления формы).
Щелкните в том месте формы, в котором вы хотите расположить поле для ввода названия страны.
Откройте окно Properties (Свойства) для созданного объекта.
Скорректируйте свойство Buttoncount (Количество опций). Задайте количество опций, равное 3.
Свяжите созданное поле формы с полем таблицы, содержащим информацию о стране проживания клиента. Для этого используйте свойство controisource (Источник данных).
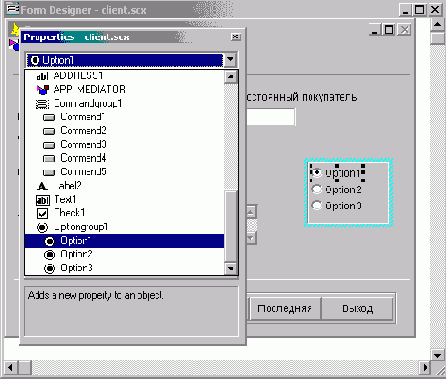
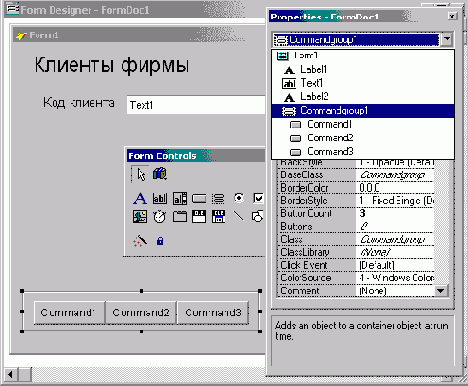
Откройте в верхней части окна Properties (Свойства) список объектов и выберите из него первую опцию переключателя Option1 (Опция 1). На рис. 6.26 показано, что при этом объект выделяется штриховой рамкой, т. е. переходит в режим редактирования.
Для объекта option1 (Опция 1) скорректируйте свойство caption (Надпись), введя название страны Россия.

Рис. 6.26. Выбор объекта Optioni для коррекции
Для объекта Option1 ( Опция 1) скорректируйте свойства Forecoior (Цвет надписи), Backcoior (Цвет фона), FontName (Наименование шрифта), определяющие цвет шрифта, цвет фона переключателя и наименование шрифта.
Аналогично скорректируйте свойства для остальных двух объектов.
Воспользовавшись кнопкой Label (Метка) на панели инструментов Form Controls (Элементы управления формы), создайте над переключателем надпись Страна.
Сохраните форму с размешенным в ней переключателем.
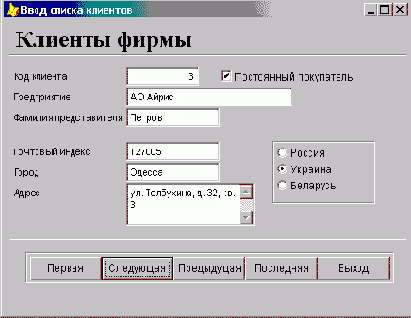
На рис. 6.27 представлена форма с переключателем, использующимся для ввода информации в поле страна.

Рис. 6.27. Форма, содержащая переключатель
Теперь при вводе информации в список клиентов в поле таблицы, содержащее страну проживания, будет заноситься значение, которое вы установите с помощью переключателя.
Замечание
По умолчанию опции в переключателе расположены вертикально. Для расположения опций горизонтально перейдите в режим редактирования переключателя и, используя мышь и клавиши-стрелки, измените их расположение.
Использование построителя для создания раскрывающегося списка
Для размещения в форме раскрывающегося списка удобно применять построитель раскрывающегося списка. Рассмотрим его использование для создания объекта типа соmbоВох (Раскрывающийся список) и настройки его свойств.
Нажмите кнопку Combo Box (Раскрывающийся список) на панели инструментов Form Controls (Элементы управления формы).
Щелкните в том месте формы, в котором вы предполагаете расположить поле.
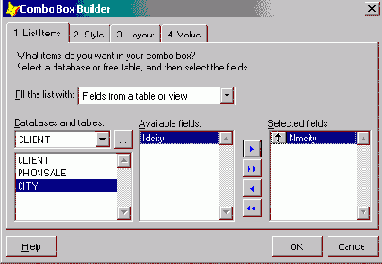
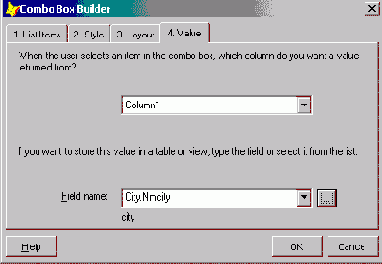
Для запуска построителя нажмите правую кнопку мыши и выберите команду Builder (Построитель) контекстного меню. Открывается диалоговое окно Combo Box Builder (Построитель раскрывающегося списка) (рис. 6.31), содержащее вкладки List Items (Список объектов), Style (Стиль), Layout (Расположение) и Value (Значение), в которых вы можете задать формат, стиль и источник данных для поля ввода.
Совет
Для запуска построителя объекта ComboBox (Раскрывающийся список) можно сначала нажать на панели инструментов Form Controls (Элементы управления формы) кнопку Builder Lock (Закрепитель построителя), а затем — кнопку Combo Box (Раскрывающийся список). В этом случае при размещении объекта в форме сразу запускается построитель.

Рис. 6.31. Вкладка List Items построителя объекта ComboBox
Рассмотрим назначение вкладок диалогового окна Combo Box Builder (Построитель раскрывающегося списка). Вкладка List Items (Список объектов) позволяет задать тип источника данных для заполнения списка. На ней расположен раскрывающийся список Fill the list with (Заполнение списка), содержащий значения, описанные в табл. 6.16.
Таблица 6.16. Назначение опций раскрывающегося списка Fill the list with
| Опция | Назначение | ||
| Fields from a table or view (Поля таблицы или представления) | Указывает, что источником данных являются поля таблицы или представления данных | ||
| Data entered by hand (Значения из списка) | Указывает, что источником данных является заданный список значений | ||
| Values from an array (Значения из массива ) | Указывает, что источником данных является массив |
При использовании значения Fields from a table or view (Поля таблицы или представления) сначала необходимо в списке Databases and tables (Базы данных и таблицы) выбрать таблицу, поле которой будет являться источником данных, а затем перенести нужное поле из списка Available fields (Имеющиеся поля) в список Selected fields (Выбранные поля).

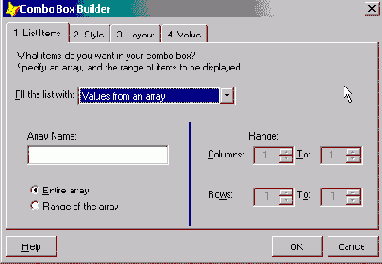
Рис. 6.32. Вкладка List Items построителя раскрывающегося списка при установленном значении Values from an array
При выборе других значений из списка Fill the list with (Заполнение списка) вкладка List Items (Список объектов) изменяется. На рис. 6.32 представлена эта вкладка, когда источником данных является массив. Вам необходимо указать наименование массива и, в том случае, если он используется не весь, ввести количество строк и столбцов в размещаемом списке.
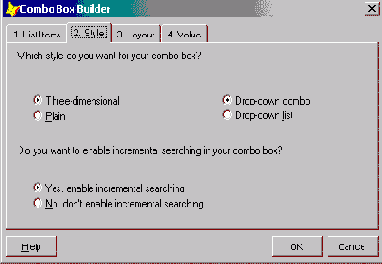
Завершив ввод параметров на вкладке List Items (Список объектов), для задания стиля отображения перейдите на вкладку Style (Стиль) построителя объекта соmbовох (Раскрывающийся список) (рис. 6.33). Она содержит три группы опций. Опции Three-dimensional (Объемный) и Plain (Плоский) позволяют задать объемный или плоский стиль отображения поля, определяемый значением свойства speciaiEffeet (Специальный эффект).
Опции второй группы имеют следующее назначение:
Drop-down combo — указывает, что создаваемый объект будет раскрывающимся списком, из которого пользователь может выбрать значение или ввести его в поле ввода списка;
Drop-down list — указывает, что объект будет раскрывающимся списком, из которого можно только выбирать значения.

Рис. б.33. Вкладка Style построителя раскрывающегося списка
Опции третьей группы задают значение свойства incrementaisearch и имеют следующее назначение:
Yes, enable incremental searching (Да, возможен поиск значения) — указывает, что при вводе каждой буквы в поле ввода списка будет осуществляться поиск подходящего значения;
No, don't enable incremental searching (Нет, не возможен поиск значения) — указывает, что при вводе каждой буквы в поле ввода списка поиск подходящего значения не будет осуществляться.
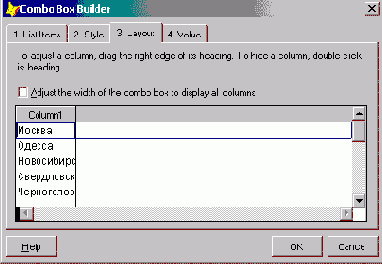
Установив необходимые опции на вкладке Style (Стиль), перейдите на вкладку Layout (Расположение) (рис. 6.34). Флажок Adjust the width of the combo box to display all columns (Увеличить ширину раскрывающегося списка для отображения всех колонок) задает значение свойства width (Ширина) объекта соmbовох (Раскрывающийся список). При установке флажка ширина раскрывающегося списка увеличивается, чтобы поместились значения всех элементов списка.
Таблица данной вкладки содержит реальные данные и позволяет задать значения свойства coiumnwidths (Ширина колонки). Для изменения ширины колонки установите курсор на правую границу столбца и перемещайте в ту или иную сторону.
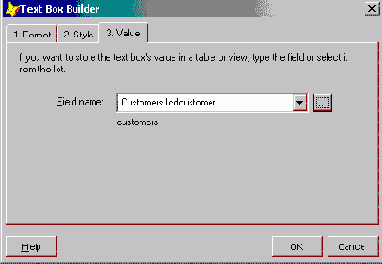
Вкладка Value (Значение) построителя (рис. 6.35) предназначена для указания источника данных и задает значение свойства controisource (Источник данных) объекта.
Завершив установку параметров, нажмите кнопку ОК для закрытия окна построителя. В том случае, если вам опять потребуется его помощь, выделите созданный объект типа соmbовох (Раскрывающийся список), нажмите правую кнопку мыши и выберите из контекстного меню команду Builder (Построитель).

Рис. 6.34. Вкладка Layout построителя раскрывающегося списка

Рис. 6.35. Вкладка Value построителя раскрывающегося списка
Использование построителя для создания поля ввода
В Visual FoxPro для большинства размещаемых в форме объектов имеются построители объектов, которые помогут вам при настройке их свойств. Рассмотрим использование построителя для создания в форме поля ввода.
Для размещения в форме поля ввода с помощью построителя выполните следующие действия:
Нажмите кнопку Text Box (Поле ввода)

Щелкните в том месте, формы, в котором вы предполагаете разместить поле. При этом поле ввода примет размер по умолчанию. Если вы хотите определить размер поля ввода при его размещении, нажмите кнопку мыши и, не отпуская ее, нарисуйте рамку требуемого размера.
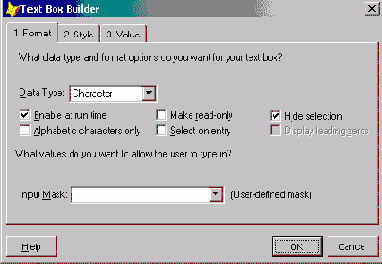
Для запуска построителя нажмите правую кнопку мыши и выберите команду контекстного меню Builder (Построитель). Открывается диалоговое окно Text Box Builder (Построитель поля ввода) (рис. 6.15), содержащее вкладки Format (Формат), Style (Стиль) и Value (Значение). Используя данное диалоговое окно, вы можете задать формат, стиль оформления поля и связать его с полем таблицы.

Рис. 6.15. Вкладка Format позволяет задать формат поля ввода
Замечание
Используя построитель, вы можете не только разместить новое, но и изменить свойства уже размещенного в форме поля.
Вкладка Format (Формат) содержит раскрывающийся список Data Type (Тип данных), используя который вы можете задать тип данных поля. На вкладке также расположены флажки, описанные в табл. 6.9.
Таблица 6.9. Назначение флажков вкладки Format
| Флажок | Назначение | ||
| Enable at run time (Доступно для ввода ) | Устанавливает признак разрешения доступа к полю ввода при запуске формы. Данный флажок связан со свойством объекта Enabled (Доступен) | ||
| Alphabetic characters only (Только буквы алфавита ) | Разрешает ввод в поле только букв, что равносильно установке для свойства Format (Формат) значения формата А | ||
| Make read-only (Только для чтения) | Используется для запрета ввода данных в поле | ||
| Select on entry (Выбор при входе ) | При перемещении курсора в поле выделяет все поле целиком | ||
| Hide selection (Скрывать выбор) | Устанавливает свойство объекта HideSelection (Скрывать выбор), управляющее выделением объекта после того, как фокус с него перейдет на другой объект | ||
| Display leading zeros (Отображать ведущие нули) | Отображает ведущие нули при их выводе в поле ввода |
В нижней части вкладки расположен раскрывающийся список для задания шаблона ввода данных. Вы можете ввести любой из возможных шаблонов или выбрать из списка.
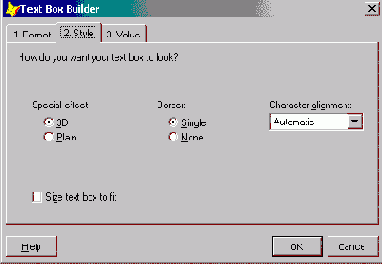
Установив параметры на вкладке Format (Формат), перейдите на вкладку Style (Стиль) (рис. 6.16), чтобы задать стиль отображения создаваемого поля. Она содержит четыре параметра (табл. 6.10).
Таблица 6.10. Назначение параметров вкладки Style
| Параметр | Назначение |
| Special effect (Специальный эффект) | Этот переключатель содержит опции 3D (Объемный) или Plain (Плоский). При выборе значения 3D (Объемный) поле будет иметь объемный вид. Определяет значение свойства SpecialEffect (Специальный эффект) |
| Border (Рамка) | Данный переключатель позволяет установить одно из двух значений: Single или None. Определяет значение свойства BorderStyle (Стиль рамки) |
|
Character alignment (Выравнивание символов) |
Этот список позволяет задать тип выравнивания данных внутри поля и определяет значения свойства Alignment (Выравнивание) |
| Size text box to fit (Подходящий размер поля ввода) | При установке данного флажка ширина поля определяется автоматически на основе шаблона ввода или длины поля источника данных |
После установки всех параметров, для завершения формирования свойств поля ввода нажмите кнопку ОК.

Рис. 6.16. Окно, предназначенное для установки параметров стиля поля

Рис. 6.17. Связывание создаваемого поля с полем таблицы
Совет
Для автоматического вызова построителя при размещении объектов в форме необходимо на панели инструментов Form Controls (Элементы управления формы) нажать кнопку Builder Lock (Закрепитель построителя).
Использование в форме флажков
Для размещения в форме полей, которые могут иметь только одно из дв допустимых значений, используются объекты типа сhесквох (Флажок), н зываемые флажками. Объекты данного типа могут использоваться в форме по одному или группами.
Рассмотрим следующий пример. Таблица со списком клиентов может с держать поле, указывающее, является ли данный клиент постоянным пок пателем. При установке флажка значение в поле будет соответствовать а при сбросе флажка — 0 (табл. 6.12).
Таблица б. 12. Значения свойства Value объекта типа CheckBox в зависимости от установки флажка
| Вид флажка на экране | Значение свойства value | ||
 | 0 | ||
 | 1 |
Рассмотрим подробно процедуру создания флажка для редактирования поля, указывающего, является ли покупатель постоянным клиентом. Это поле имеет тип Logical (Логический) и может принимать значения 0 или 1.
Откройте в окне конструктора проекта форму, позволяющую просматривать список клиентов.
Нажмите кнопку Check Box (Флажок)

Щелкните в месте предполагаемого размещения флажка. Объект разместится в форме.

Рис. 6.25. Использование в форме объекта типа CheckBox
Откройте окно Properties (Свойства) для объекта типа checkaox (Флажок).
Для связывания флажка с полем таблицы скорректируйте свойство Controisource (Источник данных), задав в качестве источника данных поле типа Logical (Логический) таблицы customer.
Введите в поле свойства caption (Надпись) текст Постоянный покупатель. Данный текст будет размещен справа от флажка в окне конструктора форм, а также в форме.
Флажок создан. Запустите форму на выполнение. Для установки признака постоянного покупателя установите флажок (рис. 6.25).
Замечание
Для размещенного в форме флажка вы можете скорректировать свойства ForeColor (Цвет надписи), Backstyle (Стиль фона) и FontName (Наименование шрифта), определяющие цвет, фон, наименование шрифта.
Кнопки управления
Как правило, в полях формы отображается информация об одной записи. Для просмотра всех записей таблицы необходимо добавить в форму средства перемещения по записям. В Visual FoxPro имеются удобные инструменты, предназначенные для этих целей, — кнопки.
Для размещения кнопок управления в форме можно использовать две кнопки панели инструментов Form Controls (Элементы управления формы) (табл. 6.11).
Таблица 6.11. Кнопки панели инструментов Form Controls
| Кнопка | Наименование | Назначение | |||
 | Command Button (Кнопка) | Создание одиночной кнопки | |||
 | Command Group (Группа кнопок) | Создание набора кнопок |
Контуры
Для добавления в форму контура и настройки его свойств выполните следующие действия:
Нажмите кнопку Shape (Контур)

Установите указатель мыши в то место, где должен начинаться объект, и переместите указатель мыши до получения квадрата или прямоугольника нужного размера.
Для придания созданному объекту формы, отличной от прямоугольника или квадрата, используйте свойство curvature (Изгиб), которое может принимать целочисленные значения в диапазоне от 1 до 99.
Используя свойство Backstyle (Стиль фона), задайте, будет ли созданный объект прозрачным.
С помощью свойства Fillstyie (Стиль заполнения) задайте узор заполнения (табл. 6.18).
Таблица 6.18. Описание узоров заполнения в зависимости от свойства Filistyle
| Значение | Узор заполнения | ||
| 0 - Solid | Сплошное заполнение | ||
| 1 - Transparent (Default) | Нет заполнения | ||
| 2 - Horizontal Line | Горизонтальная штриховка | ||
| 3 - Vertical Line | Вертикальная штриховка | ||
| 4 - Upward Diagonal | Штриховка по диагонали слева направо | ||
| 5 - Downward Diagonal | Штриховка по диагонали справа налево | ||
| 6 - Cross | Горизонтально-вертикальная штриховка | ||
| 7 - Diagonal Cross | Штриховка по диагонали в обоих направлениях |
Используя свойство Filicoior (Цвет заполнения), задайте цвет узора заполнения объекта.
Свойство Borderstyle (Стиль рамки) предназначено для задания стиля рамки объекта. Оно содержит те же значения, что и для линии.
Для придания контуру объемности используйте свойство speciaiEffeet (Специальные эффекты).
Линии и контуры
Visual FoxPro позволяет размещать в форме линии, прямоугольники, скругленные прямоугольники, круги, эллипсы, используемые для объединения в группу схожих по смыслу объектов и улучшения внешнего вида формы.
Линия
Для добавления в форму вертикальной или горизонтальной линии выполните следующие действия:
Нажмите кнопку Line (Линия) на панели инструментов Form Controls (Элементы управления формы).
Установите указатель мыши в то место, где должна начинаться линия и, не отпуская кнопку мыши, переместите его до получения линии нужной длины.
Используя свойство Borderwidth (Толщина линии), введите число, которое будет определять толщину линии.
Если линия вертикальная, для задания ее длины используйте свойство Height (Высота). Для задания длины горизонт&тьной линии предназначено свойство width (Ширина).
Для задания цвета линии используйте свойство Bordercoior (Цвет линии).
С помощью свойства Borderstyie (Стиль линии) укажите стиль линии, используя значения, описанные в табл. 6.17.
Таблица 6.17. Описание стилей линии в зависимости от свойства Borderstylе
| Значение | Стиль линии | ||
| 0 - Transparent | Линия отсутствует (имеет цвет фона) | ||
| 1 - Solid (Default) | Тонкая линия | ||
| 2 - Dash | Штриховая линия | ||
| 3 - Dot | Пунктирная линия | ||
| 4 - Dash-Dot | Штрих-пунктир | ||
| 5 - Dash-Dot-Dot | Штрих-двойной пунктир | ||
| 6 - Inside Solid | Непрерывная линия |
Настройка параметров формы
Форма, как и все располагаемые в ней объекты, имеем свойства, используя которые, можно задать ее размер, координаты верхнего левого угла, стиль рамки обрамления, заголовок, цвет и т. д.
Настройка параметров формы осуществляется в окне свойств Properties (Свойства), для открытия которого установите курсор на свободную от объектов поверхность формы, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства).
Окно конструктора форм
Вы уже познакомились с созданием формы с помощью мастера форм. В данной главе рассмотрим создание формы в окне конструктора форм.
Любая форма в Visual FoxPro состоит из объектов, каждый из которых имеет характерные свойства. Для любого объекта вы можете указать действия, выполняемые программой при наступлении определенных событий. Процесс создания формы в конструкторе форм состоит в размещении в форме объектов и определении свойств, а также связанных с ними событий и выполняемых действий.
Для открытия окна конструктора форм при создании повой формы воспользуйтесь одним из приведенных далее способов.
Выполните команду New (Новый) из меню File (Файл). В открывшемся диалоговом окне New (Новый) выберите опцию Form (Форма) и нажмите кнопку New File (Новый файл).
Нажмите кнопку

Для размещения создаваемой формы в проекте выберите вкладку Documents (Документы), перейдите в группу Forms (Формы) и нажмите кнопку New (Новый) окна проекта. Затем в открывшемся окне New Form (Новая форма) нажмите одноименную кнопку.
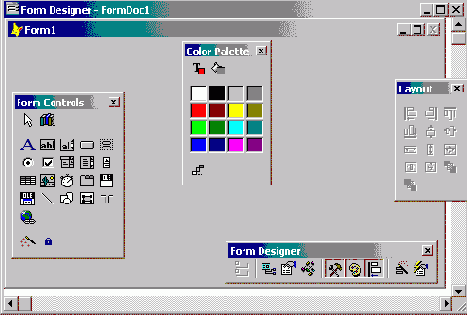
На рис. 6.1 показано окно конструктора форм, содержащее панели инструментов Color Palette (Цветовая палитра). Layout (Расположение), Form Designer (Конструктор форм) и Form Controls (Элементы управления формы), используемые при работе в конструкторе. В окне конструктора размещена новая форма, с которой вы можете работать.

Рис. 6.1. Окно конструктора форм с панелями инструмента
В том случае, когда необходимые панели инструментов отсутствуют, для их отображения на экране выберите соответствующие команчы в меню View (Вид) (рис. 6.2) или установите флажки выбора панелей инструментов в диалоговом окне Toolbars (Панели инструментом).

Рис. 6.2. Установленные метки в опциях меню Viow для отображения на экране панелей инструмент;
Панель инструментов Form Controls (Элементы управления формы) используется для рачмстеиия в форме объектов. Краткое описание кнопок этой панели приведено в табл. 6.1. Более подробно назначение этих кнопок будет рассмотрено ниже.
Таблица 6.1. Кнопки панели инструментов Form Controls
| Кнопка | Наименование | Назначение |
 |
Select Objects (Выбор объектов) |
Указатель выделения. Позволяет выбирать в форме объекты |
 |
View Classes (Просмотр классов) |
Позволяет выбрать класс для создаваемых в форме объектов |
 |
Label (Метка) | Создает в форме текстовый объект |
 |
Text Box (Поле ввода) | Создает в форме поле ввода |
 |
Edit Box (Поле редактирования) |
Создает в форме поле редактирования |
 |
Command Button (Кнопка) |
Создает в форме кнопку управления |
 |
Command Group (Группа кнопок) |
Размещает в форме группу кнопок |
 |
Option Group (Переключатель) |
Создает в форме переключатель |
 |
Check Box (Флажок) | Создает в форме флажок |
 |
Combo Box (Раскрывающийся список) |
Создает в форме раскрывающийся список |
 |
List Box (Список) | Создает в форме список |
 |
Spinner (Счетчик) | Создает в форме поле ввода значении ; виье счетчика |
 |
Grid (Таблица) | Создает в форме для размещения по.ч?й ¦..¦оъ!' кг в виде таблицы |
 |
Image(Изображение) | Размещает в форме рисунок |
 |
Timer (Таймер) | Создает в форме объект типа таймеи,. |
 |
Page Frame (Вкладка) | Размещает в форме страницы с вкладками |
 |
ActiveX Control (OleControl)(OLE-обьект ) |
Создает OLE-объект |
 |
ActiveX Bound Control (OleBoundControl) (ActiveX-объект ) | Отображает содержимое OLE-объекта, хранящегося в поле типа General |
 |
Line (Линия) | Создает в форме линию |
 |
Shape (Контур) | Создает в форме контур |
 |
Container (Контейнер) | Создает в форме контейнер |
 |
Separator (Разделитель) |
Размещает на панели инструментов разделитель кнопок |
 |
HyperLink (Гиперссылка) |
Создает объект для работы с Интернетом |
 |
Builder Lock (Закрепитель построителя) | Закрепляет выбор построителя |
 |
Button Lock (Закрепитель кнопки) | Закрепляет выбранную кнопку на панели инструментов |
Таблица 6.2. Кнопки панели инструментов Form Designer
| Кнопка | Наименование | Назначение |
 |
Set Tab Order (Порядок объектов) |
Переключает конструктор форм в режим установления порядка обхода объектов формы |
 |
Data Environment (Окружение данных) |
Открывает окно определения среды окружения формы |
 |
Properties Window (Окно свойств) |
Открывает на экране окно свойств объектов формы |
 |
Code Window (Окно кода) | Открывает окно просмотра исходного кода формы |
 |
Form Controls Toolbar (Панель инструментов Элементы управления формы) | Вызывает на экран панель инструментов Form Controls (Элементы управления формы) |
 |
Color Palette Toolbar (Панель инструментов Цветовая палитра) | Отображает на экране панель инструментов Color Palette (Цветовая палитра) |
 |
Layout Toolbar (Панель инструментов Расположение) | Вызывает на экран панель инструментов Layout (Расположение) |
 |
Form Builder (Построитель формы) | Вызывает построитель формы |
 |
Auto Format (Автоформат) | Вызывает построитель автоформата для выбранных объектов формы |
Таблица 6.3. Кнопки панели инструментов Layout
| Кнопка | Наименование | Назначение |
 |
Align Left Sides (По левому краю) |
Выравнивает выбранные объекты по левому краю самого левого объекта |
 |
Align Right Sides (По правому краю) |
Выравнивает выбранные объекты по правому краю самого правого объекта |
 |
Align Top Edges (По верхнему краю) |
Выравнивает выбранные объекты по верхнему краю самого верхнего объекта |
 |
Align Bottom Edges (По нижнему краю) |
Выравнивает выбранные объекты по нижнему краю самого нижнего объекта |
 |
Align Vertical Centers (По вертикали ) |
Выравнивает выбранные объекты по вертикали |
 |
Align Horizontal Centers (По горизонтали ) |
Выравнивает выбранные объекты по горизонтали |
 |
Same Width (Одинаковая ширина) |
Устанавливает одинаковую ширину для выбранных объектов формы |
 |
Same Height (Одинаковая высота) | Устанавливает одинаковую выс.ьу ,o,it-выбранных объектов формы |
 |
Same Size (Одинаковый размер) | Устанавливает одинаковую ширину и вы соту для выбранных объектов формы |
 |
Center Horizontally (По горизонтальному центру) | Центрирует выбранные объекты относительно горизонтальной средней линии формы |
 |
Center Vertically (По вертикальному центру) | Центрирует выбранные объепы относи тельно вертикальной средней линии формы |
 |
Bring to Front (Поверх) | Направляет выбранный объект на самый верхний слой формы |
 |
Send to Back (Позадади) | Направляет выбранный объект на самый нижний слой формы |
Поле редактирования
Поля Edit Box (Поле редактирования) очень удобны для редактирования символьных полей большого размера и Memo-полей. Чтобы разместить поле редактирования в форме, выполните следующие действия:
Нажмите кнопку Edit Box (Поле редактирования)

Щелкните в том месте формы, где вы предполагаете разместить поле редактирования.
Откройте окно свойств Properties (Свойства) для размещенного объекта.
4. При использовании поля данного типа для просмотра и редактирования полей большого размера, в его правой части можно расположить вертикальную полосу прокрутки, предназначенную для просмотра информации, не поместившейся в окне просмотра. Для этого необходимо в свойстве scrollBars (Полоса прокрутки) задать значение Vertical (Вертикальная). При установке значения None (Нет) полоса прокрутки у поля будет отсутствовать.
Остальные свойства поля редактирования аналогичны свойствам поля ввода, которые описаны выше.
Поле ввода
Для отображения информации из таблиц в форме используются поля различных типов. Наиболее простым типом поля является поле ввода. Для размещения поля ввода в форме выполните следующие действия:
Нажмите кнопку Text Box (Поле ввода)

Щелкните в том месте формы, в котором вы намерены расположить поле ввода.
Откройте окно свойств созданного объекта.
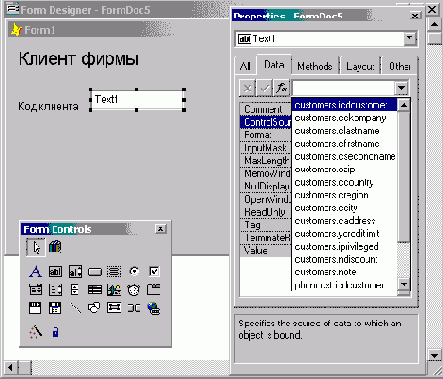
Чтобы связать созданное поле с полем таблицы, выберите на вкладке Data (Данные) свойство controlsource (Источник данных). В поле ввода свойства воспользуйтесь кнопкой раскрытия списка и из списка всех полей открытой таблицы выберите поле, которое хотите добавить в форму (рис. 6.13).
Используя свойство Alignment (Выравнивание), задайте вариант выравнивания информации в поле: по центру, по левому или правому краю поля.

Рис. 6.13. Связывание поля формы с полем таблицы
Для задания стиля и цвета рамки поля используйте свойства Borderstyie (Стиль рамки) и Bordercoior (Цвет рамки) соответственно.
С помощью свойства DisabiedBackcoior (Цвет фона неактивного поля) задайте цвет фона неактивного поля.
Применяя свойство comment (Описание), вы можете задать краткое описание назначения размещенного объекта. Это описание будет полезно при разработке приложения и его сопровождении.
Используя свойства FontName (Наименование шрифта) и Fontsize (Размер шрифта), задайте используемый при отображении информации шрифт и его размер.
С помощью свойства Forecoior (Цвет надписи) задайте цвет, которым будет отображаться информация в поле ввода.
Для отображения полей ввода в заданном формате используйте свойство Format (Формат).
Допустимые форматы и их назначения приведены в табл. 6.7.
Таблица 6.7. Форматы данных
| Код | Назначение | ||
| ! | Преобразует буквы к верхнему регистру | ||
| $ | Выводит на экран текущий денежный символ | ||
| ^ | Отображает числа в экспоненциальном виде | ||
| А | Разрешает ввод только текстовых символов | ||
| D | Для редактирования данных типа даты использует текущий формат SET date (например, BRITISH, GERMAN и т. д.) | ||
| Е | Редактирует данные, рассматривая их как Европейские (BRITISH: даты | ||
| К | Выделяет все поле целиком, когда курсор перемещается в данное поле | ||
| L | Отображает ведущие нули при их выводе в поле ввода | ||
| М | Задает несколько предопределенных значений на выбор | ||
| R | Содержит маску формата для поля ввода. Символы маски отображаются на экране, но не сохраняются в источнике данных | ||
| Т | Удаляет начальные и конечные пробелы в форме | ||
| YS | Отображает дату в кратком формате, используя установки Windows | ||
| YL | Отображает дату в полном формате, используя установки Windows | ||
| Z | Отображает 0 как пробел, за исключением случая, когда фокус ус тановлен на объекте |
Свойство inputMask ( Маска ввода) позволяет задать шаблон. Символы, которые могут быть использованы в шаблоне, представлены в табл. 6.8.
Таблица 6.8. Коды шаблонов, задаваемые свойством input Mat,:
| Код | Назначение |
| ! | Преобразует буквы к верхнему регистру |
| # | Позволяет вводить цифры, пробелы и знак |
| $ | Выводит на экран текущий денежный символ (определяемый при пи мощи команды set currency). По умолчанию этот символ помеша ется непосредственно до или после поля. Однако денежный символ и его позиция (set currency), разделительный символ (:-.-separator) и символ десятичного знака (я'Ег рс::.: j могут быть пе реопределены |
| $$ | Отображает плавающий денежный символ, положение которого оп ределяется расположением цифр в поле ввода или счетчике |
| 9 | В случае символьных данных позволяет вводить только цифры. В случае числовых данных позволяет вводить цифру и знак |
| А | Разрешает ввод только текстовых символов |
| L | Позволяет вводить только у, Y, t, Т или n, N, f, F для логических значений True (Истина) или False (Ложь) соответственно |
| N | Разрешает ввод только цифр и букв |
| X | Допускает ввод любых символов |
| Y | Позволяет вводить только у, Y или n, N для логических значений True (Истина) или False (Ложь) соответственно |
| * | Перед числовыми значениями выводятся звездочки. Используется со знаком доллара $ |
| . | Задает позицию десятичной точки |
| , | Используется для отделения цифр, стоящих слева от десятичной точки |
Используя свойство speciaiEffect (Специальный эффект), задайте стиль отображения поля из трех предложенных вариантов: обычный, с эффектом объемности или принимающий объемный вид при перемещении курсора мыши над ним.
Для поля можно задать длинные поясняющие надписи, выводимые в строку состояния при установке на поле курсора мыши. Для этого используется свойство statusBarText (Текст строки состояния). На рис. 6.14 представлена форма с полем код клиента, при определении которого было использовано данное свойство.
Visual FoxPro позволяет с помощью свойства ToolTipText (Текст подсказки) создавать текст краткого пояснения, появляющийся ниже курсора, когда он установлен на поле. Чтобы текст заданного пояснения отображался, установите для свойства showTips (Показывать подсказки) формы значение True (Истина).
При добавлении новой записи в поле по умолчанию можно вводить наиболее часто встречающиеся значения. Для этого используется свойство value (Значение).

Рис. 6.14. Отображение в строке состояния информации, задаваемой свойством StatusBarText
Последовательность действий при настройке параметров формы
Теперь рассмотрим последовательность действий для определения окружения и задания основных свойств формы.
Откройте проект sales.
Выберите вкладку Documents (Документы), перейдите в окне проекта в группу Forms (Формы) и нажмите кнопку New (Новая).
В открывшемся диалоговом окне New Form (Новая форма) выберите опцию New Form (Новая форма). Откроется окно конструктора форм для создания новой формы.
Откройте окно окружения формы Data Environment (Среда окружения), выбрав команду Data Environment (Среда окружения) из меню View (Вид).
Для размещения таблицы в среде окружения выберите команду Add (Добавить) из меню DataEnvironment (Среда окружения).
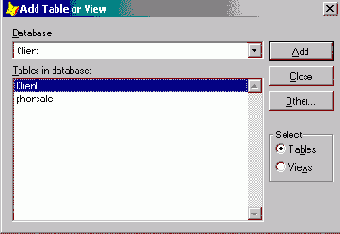
В открывшемся диалоговом окне Add Table or View (Добавить таблицу или представление данных) выберите из списка таблиц открытой базы данных таблицу, для которой создаете форму, и нажмите кнопку ОК.
Откройте окно свойств таблицы, размещенной в окне окружения. Для этого установите на нее курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства).
Выделите свойство order (Упорядочение). Для упорядочения данных в форме в поле коррекции свойства нажмите кнопку раскрытия списка и из списка индексов таблицы выберите индекс, по которому хотите упорядочить данные.
Закройте окно определения среды окружения.
Для задания свойств формы установите курсор в форму, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства). Открывается окно Properties (Свойства). В его верхнем списке, указывающем название объекта, для которого осуществляется настройка свойств, содержится текст Forml (Форма 1).
В окне Properties (Свойства) скорректируйте свойство caption (Надпись), введя в текстовом поле заголовок формы.
Задайте цвет фона формы. Для этого используйте свойство формы BackColor (Цвет фона). Щелкните на нем мышью. Затем нажмите расположенную с правой стороны поля редактирования свойства кнопку и в открывшемся диалоговом окне Цвет выберите цвет, который хотите использовать для фона.
Свойство AutoCenter (Автоцентр) должно иметь значение True (Истина), чтобы форма располагалась в центре экрана.
Для изменения размера формы установите курсор в ее нижний правый угол. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее, измените размер формы. Установив необходимый размер формы, отпустите кнопку мыши.
Измените свойства FontName (Наименование шрифта), Fontsize (Размер шрифта), выбрав подходящий шрифт из установленных на вашем компьютере и его размер.
Сохраните форму на диске.
Раскрывающиеся списки
В Visual FoxPro существуют два вида списков. Один из них мы рассмотрели в предыдущем примере. Второй вид списка — объект типа соmbоbох (Раскрывающийся список) или раскрывающийся список. Этот тип списка удобно использовать в том случае, если вводимых значений много, а места в форме для расположения обычного списка не хватает.
Опишем процедуру создания раскрывающегося списка для ввода и редактирования наименования города проживания клиента таблицы customer.
В отличие от предыдущего примера, в качестве источника данных будем использовать не таблицу со списком стран, а строку с наименованиями городов.
Откройте в окне конструктора форму для ввода информации о клиентах.
Удалите список для ввода названия города, созданный ранее.
Нажмите кнопку Combo Box (Раскрывающийся список)

Щелкните на месте удаленного объекта. Объект типа comboBox (Раскрывающийся список) разместится в форме.
Откройте окно Properties (Свойства) для размещенного в форме раскрывающегося списка.
Свяжите раскрывающийся список с полем city таблицы customer, используя свойство controisource (Источник данных).
Из списка возможных значений свойства RowSourceType (Тип источника данных списка) выберите Value (Значение).
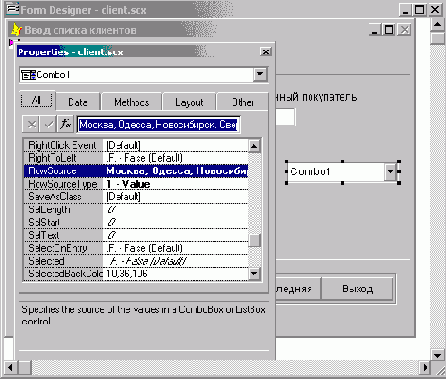
Введите в поле ввода значения свойства RowSource (Источник данных списка) перечень допустимых элементов списка через запятую: Москва, Одесса, Новосибирск, Свердловск, Черноголовка (рис. 6.29).

Рис. 6.29. Определение свойств раскрывающегося списка
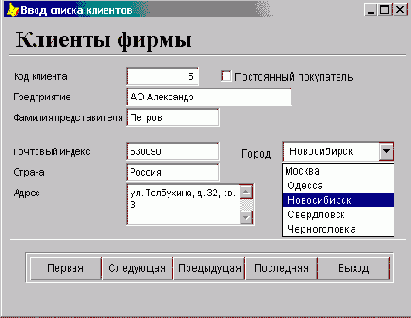
Запустите форму на выполнение. Теперь при редактировании списка покупателей для ввода в таблицу customer названия города, в котором проживает клиент, нажмите кнопку раскрытия созданного списка и выберите из него нужное значение. Это значение будет введено в поле city таблицы (рис. 6.30).

Рис. 6.30. Выбор наименования города из раскрывающегося списка
Расположение формы
Новая форма по умолчанию располагается в верхнем левом углу основного окна Visual FoxPro. Для изменения ее положения можно использовать свойства left (Левый) и тор (Верхний), указывающие расстояние в пикселах щ левою и верхнего края соответственно, а также мышь. При исиольпжлппи мыши для изменения положения формы установите курсор на зоголовок формы, нажмите кнопку мыши и, удерживая ее, переместите форму в окне конструктора в место ее предполагаемого расположения (рис. 6.3).
Для изменения размера формы можно использовать свойства Heigh Высота) и width (Ширина), определяющие высоту и ширину формы. и также мышь. При использовании мыши для изменения размера формы установите курсор в ее нижний правый угол. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее, измените размер формы. Установив необходимый размер, отпустите кнопку мыши.

Рис. 6.3. Расположение формы в центре главно! о окна Visual FoxP:^
Совет
Для размещения формы в центре главного окна Visual FoxPro необходим в окне свойств установить для свойства AutoCenter (Автоцентр) значение True (Истина).
Размещение изображений в форме
В форме можно размещать различные изображения, используя кнопку Image (Изображение) на панели инструментов Form Controls (Элементы управления формы). Для размещения изображения в форме выполните следующие действия:
Нажмите кнопку Image (Изображение) на панели инструментов Form Controls (Элементы управления формы).
Установите указатель мыши в том месте формы, где собираетесь разместить изображение, и, удерживая кнопку мыши в нажатом состоянии, переместите курсор по диагонали так, чтобы получилась рамка требуемого размера.
Откройте окно свойств Properties (Свойства) для созданного объекта. Для этого выделите его и выберите в контекстном меню команду Properties (Свойства).
Для задания имени графического файла предназначено свойство picture (Изображение). Выберите данное свойство или нажмите кнопку, расположенную рядом с полем для ввода значения свойства. Откроется диалоговое окно Open (Открыть).
Выберите графический файл и нажмите кнопку ОК. Изображение разместится в форме (рис. 6.23).
Для настройки свойств размещенного в форме графического объекта можно использовать свойство stretch (Масштабирование). Оно содержит три значения:
Clip (Обрезать рисунок) — изображение размещается в форме, сохраняя свой исходный размер;
Isometric (Масштабировать, сохраняя форму) — изображение масштабируется с сохранением пропорций;
Stretch (Масштабировать, заполняя рамку) — изображение занимает отведенный ему размер без сохранения пропорций
Совет
Если вы захотите использовать изображение в качестве фона формы, прибегните к свойству Picture (Изображение) формы.

Рис. 6.23. Размещение графического изображения в форме
Размещение объектов в форме
После того как вы определили параметры формы, разместили в окружении используемые таблицы, можно приступать к размещению объектов в форме.
Размещение полей таблиц и надписей к ним с использованием построителя формы
Для размещения в форме полей таблицы и надписей к ним в конструкторе форм можно использовать построитель формы.
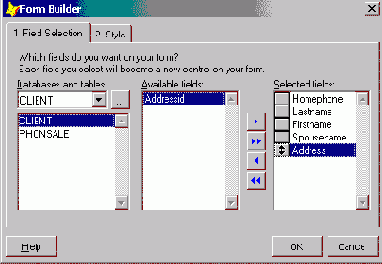
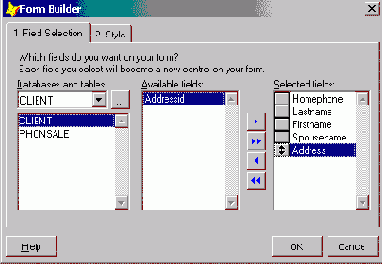
Чтобы запустить построитель форм, выберите команду Builder (Построитель) контекстного меню формы или нажмите кнопку Form Builder (Построитель формы) на панели инструментов Form Designer (Конструктор форм). Откроется диалоговое окно Form Builder (Построитель формы), содержащее две вкладки (табл. 6.6).
Таблица 6.6. Назначение вкладок окна Form Builder
| Вкладка | Назначение | ||
| Field Selection (Выбор поля) | Выбор полей, которые будут размещены в форме (рис. 6.10) | ||
| Style (Стиль) | Задание стиля отображения объектов формы (рис. 6.11) |
Используя вкладку Field Selection (Выбор поля) диалогового окна Form Builder (Построитель формы), сформируйте список полей таблицы, размещаемых в форме. Для этого из верхнего списка области Databases and tables (Базы данных и таблицы) выберите необходимую базу данных, а из нижнего — таблицу, поля которой размещаете в форме. Затем из списка Available fields (Имеющиеся поля) перенесите в Selected fields (Выбранные поля) поля, которые вы хотите разместить в создаваемом форме Для переноса по лей используйте кнопки, расположенные между списками.

Рис. 6.10. Вкладка для выбора полей, размещаемых в форме с помощью построителя

Рис. 6.11. Вкладка для определения стиля объектов, размещаемых с помощью построителя
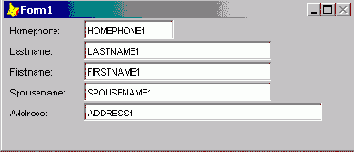
Сформировав список полей, перейдите на вкладку Style (Стиль). Используя расположенный здесь список Style (Стиль), задайте стиль оформления объектов, размещаемых в форме. Завершив установку параметров на обеих вкладках, нажмите кнопку ОК. В форме будут размещены поля и надписи к ним (рис. 6.12).

Рис. 6.12. Форма с объектами, размещенными с помощью построителя
Замечание
Построитель может размещать в форме все поля, включая также поля типа General.
Замечание
При размещении в форме объектов с помощью построителя нет необходимости размещать таблицы в окне окружения, так как их разместит там сам построитель.
Размещение одиночных кнопок
Для размещения в форме одной кнопки выполните следующие действия:
Нажмите кнопку Command Button (Кнопка) на панели инструментов Form Controls (Элементы управления формы) и щелкните мышью в месте предполагаемого размещения создаваемой кнопки.
Откройте окно свойств созданного объекта.
Кнопка может содержать текст или графическое изображение. При создании кнопки, содержащей текст, скорректируйте свойство Caption (Надпись), разместив в поле ввода значения текст, который будет отображаться на кнопке. Например, при создании кнопки для закрытия формы введите Выход.
При создании кнопки, содержащей графическое изображение, для задания изображения, размещаемого на кнопке, воспользуйтесь свойством picture. Нажмите кнопку, расположенную справа от поля ввода значения свойства. В результате откроется диалоговое окно Open (Открыть) (рис. 6.18), используя которое, вы можете выбрать файл на диске, содержащий изображение. После выбора файла нажмите кнопку ОК для перенесения изображения на кнопку.
Замечание
В Visual FoxPro имеется возможность изменять размер диалогового окна Open (Открыть). Чтобы просмотреть изображение, содержащееся в выбираемом файле, необходимо в окне Open (Открыть) нажать кнопку меню Вид, а затем в открывшемся меню выбрать опцию Эскизы страниц.

Рис. 6.18. Диалоговое окно Open, предназначенное для выбора изображения на кнопке
Кнопка размещена в форме. Теперь необходимо, используя автоматически вызываемый при нажатии кнопки метод объекта click (Нажатие), определить действия, выполняемые при нажатии этой кнопки. Отобразите в окне свойств объекта список всех методов. Для этого в окне Properties (Свойства) выберите вкладку Methods (Методы).
Установите курсор на метод click (Нажатие) и щелкните мышью. На экране откроется окно процедур (рис. 6.19).
Введите команды, которые должны выполняться при нажатии данной кнопки. Например, если вы создаете кнопку для выхода из формы, это могут быть следующие команды, использующие функцию messagebox ():
* Запрос для выхода из формы
IF MESSAGEBOX("Выходить из формы?",4+32+256, "Выход")=6
_screen.ActiveForm.Release()
ELSE
_screen.ActiveForm.Refresh))
ENDIF
Закройте окно процедур. Кнопка создана.

Рис. 6.19. Окно процедур для метода Click
Размещение в форме объекта типа General
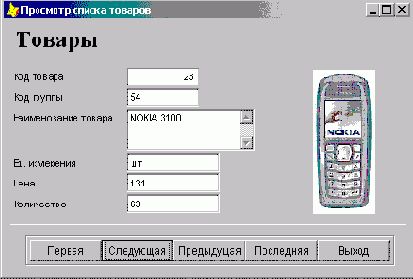
Размещение графического поля типа General (Общий) рассмотрим на примере таблицы Goods, содержащей список товаров базы данных sales. В таблице имеется поле данного типа с изображением товара, предлагаемого клиенту.
Для добавления в форму графического поля типа General (Общий) нажмите кнопку ActiveX Bound Control (ActivX-объект) на панели инструментов Form Controls (Элементы управления формы).
Установите указатель мыши в место предполагаемого размещения поля данного типа. Удерживая кнопку мыши нажатой, создайте рамку требуемого размера.
Откройте окно свойств размещенного объекта.
Используя свойство controisource (Источник данных), свяжите созданное поле с полем таблицы. Для этого в поле ввода свойства нажмите кнопку раскрытия списка и из списка полей таблицы Goods выберите поле gimage (Изображение), имеющее тип General (Общий) и содержащее изображения товаров.
Запустите созданную форму на выполнение, выбрав в меню Form (Форма) команду Run Form (Запустить форму). Вид формы с полем типа General (Обший) представлен на рис. 6.24. Если рисунок не помещаете в рамке целиком, увеличьте размер рамки в конструкторе форм.

Рис. 6.24. Форма, содержащая поле типа General
Редактирование составных объектов
Некоторые объекты Visual FoxPro, такие как commandGroup (Группа кнопок) и optionGroup (Переключатель), являются составными объектами, т. к. они содержат несколько объектов, имеющих свои собственные свойства.
Для работы с составными объектами Visual FoxPro предоставляет в распоряжение разработчика контекстное меню, содержащее команду Edit (Правка), переводящую объект в режим редактирования и позволяющую управлять входящими в его состав простыми объектами: перемещать их внутри рамки, изменять размеры, цвет, настраивать другие свойства. В режиме редактирования вокруг составного объекта появляется заштрихованная рамка (рис. 6.20).
Для выхода из режима редактирования необходимо щелкнуть вне области составного объекта.

Рис. 6.20. Объект CommandGroup в режиме редактирования
Счетчики
Чтобы разместить в форме поле для ввода числовых значений, которые изменяются в заданном диапазоне, вы можете использовать объект типа spinner, называемый счетчиком.
Разместим в форме счетчик, выполнив следующие действия:
Нажмите кнопку Spinner (Счетчик)

Щелкните в том месте формы, где предполагаете расположить поле-счетчик.
Откройте окно Properties (Свойства) для размещенного в форме объекта.
В поле ввода значения свойства controisource (Источник данных) нажмите кнопку раскрытия списка и выберите поле таблицы, для которого счетчик создается.
Используя свойства объектов spinnerHighvalue (Наибольшее значение счетчика) и spinnerLowValue (Наименьшее значение счетчика), задайте максимальное и минимальное значения, которые можно установить при помощи кнопок изменения значения самого поля.
Используя свойство KeyboardHighvalue (Максимальное значение, вводимое с клавиатуры), задайте максимальное значение, которое можно ввести в поле, используя клавиатуру.
В поле свойства KeyboardLowValue (Минимальное значение, вводимое с клавиатуры) введите число, определяющее минимальное значение, вводимое в поле с помощью клавиатуры.
Замечание
При вводе в поле числа, выходящего за установленные с помощью свойств KeyboardHighvalue И KeyboardLowValue границы, на экран будет ВЫВОДИТЬСЯ сообщение о допустимых пределах вводимого числа.
Используя свойство increment (Шаг), задайте шаг, с которым будет изменяться значение поля.
Создайте текстовую надпись для поля.
Сохраните форму с размещенным в ней счетчиком и запустите ее на выполнение.
Попробуйте вводить с помощью счетчика информацию, используя хтя этого кнопки


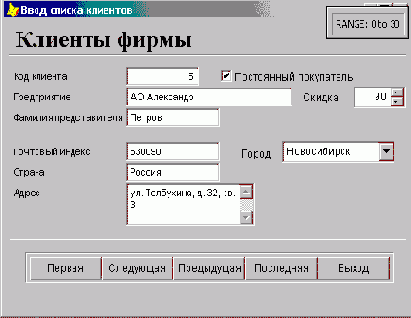
На рис. 6.36 представлена форма, содержащая счетчик для ввода значения скидки, которая может быть предоставлена клиенту, если он является постоянным покупателем. При вводе в поле значения больше допустимого. Visual FoxPro выдает соответствующее предупреждение с указанием диапазона вводимого значения.

Рис. 6.36. Счетчик, размещенный в форме
Создание формы
Процесс создания формы включает следующие действия:
настройка параметров формы;
определение среды окружения, то есть выбор используемых в форме таблиц и установка связей между ними;
размещение в форме объектов: текста, полей различных типов, линий, рисунков, кнопок управления;
настройка свойств размешенных в форме объектов.
Начнем создание формы в конструкторе форм с нааройки ее параметров.
Создание группы кнопок
Для размещения в форме группы из нескольких кнопок можно использовать инструмент Command Group (Группа кнопок) на панели инструментов Form Controls (Элементы управления формы). Создаваемый при этом объект является составным и обладает свойством Buttcncount (Количество кнопок), определяющим количество входящих в его состав кнопок.
Воспользуемся данным инструментом для размещения в форме кнопок перемещения по записям таблицы и кнопки выхода из формы.
Для создания набора кнопок нажмите кнопку Command Group (Группа кнопок) на панели инструментов Form Controls (Элементы управления формы) и щелкните в месте их предполагаемого размещения в форме.
Откройте окно свойств для размещенного составного объекта.
Свойство Buttoncount (Количество кнопок) объекта определяет количество кнопок, размещаемых в объекте (по умолчанию 2). Скорректируйте его, задав необходимое количество кнопок, например 5.
Увеличьте с помощью мыши размеры рамки, окружающей созданный объект, чтобы в ней можно было расположить горизонтально все пять кнопок.
Переведите объект в режим редактирования. Для этого установите на него курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Edit (Редактировать).
Выделяя поочередно кнопки, переместите их, расположив горизонтально в одну линию.
Выйдите из режима редактирования, щелкнув вне области объекта conunandGroup (Группа кнопок).
Скорректируйте размер рамки, окружающей составной объект.
Совет
Для более точного задания размера рамки составного объекта выделите свойство AutoSize (Авторазмер) и установите для него значение True (Истина).
Откройте окно свойств объекта типа commandGroup (Группа кнопок). Нажмите кнопку раскрытия списка в верхней части данного окна (рис. 6.21). Отметьте, что этот список содержит все объекты, размещенные в форме, а также все элементы, входящие в составной объект, под именами Command I, Command!, Command3, Command4, Command5. Выбирая поочередно элементы в этом списке, можно изменить свойства каждой кнопки.
Используя свойство caption (Надпись) каждого элемента составного объекта, задайте названия кнопок: Первая, Следующая, Предыдущая, Последняя и Выход.
Для задания цвета фона, на котором располагаются кнопки, используйте свойство BackColor (Цвет фона) объекта CommandGroup (Группа кнопок). Если вы хотите, чтобы он совпадал с цветом фона формы, установите для свойства BackStyle (Стиль фона) значение Transparent (Прозрачный).

Рис. 6.21. Окно свойств объекта типа CommandGroup
Теперь необходимо определить команды, которые будут выполняться при нажатии на данные кнопки. Для этого, открывая поочередно окно процедур метода click (Нажатие) каждого элемента, входящего в составной объект, введите следующие команды:
Для кнопки Первая:
* Переходим на первую запись и обновляем информацию в форме IF !BOF()
GO TOP
ENDIF '
_screen.ActiveForm.Refresh()
Для кнопки Следующая:
* Переходим на следующую запись и обновляем в форме
IF !EOF()
SKIP ENDIF
_screen.ActiveForm.Refresh))
Для кнопки Предыдущая:
* Переходим на предыдущую запись и обновляем информацию в форме
IF !BOF()
SKIP - 1 ENDIF _screen.ActiveForm.Refresh()
Для кнопки Последняя:
* Переходим на последнюю запись и обновляем информацию в форме
IF !EOF ()
GO BOTTOM
ENDIF
_screen.ActiveForm.Refresh()
Для кнопки Выход:
* Запрашиваем и выходим, если Да
IF MESSAGEBOX("Выходить из формы?",4+32+256, "Выход")=6
_screen.ActiveForm.Release()
ELSE
_screen.ActiveForm.Refresh()
ENDIF

Рис. 6.22. Форма с размещенной группой кнопок
После ввода команд закройте окна процедур.
Набор кнопок для перемещения по записям таблицы и выхода из формы создан. Запустите форму на выполнение по команде Run Form (Запустить форму) из меню Form (Форма). Для перемещения по записям таблицы и закрытия формы используйте кнопки, находящиеся в нижней части окна (рис. 6.22).
Списки
Visual FoxPro позволяет использовать разные объекты для отображения в форме одного и того же поля. Например, в предыдущем примере для ввода информации в поле, указывающее страну проживания, мы использовали переключатель. Если вводимых в поле значений много, удобно использовать списки, называемые объектами типа ListBox (Список).
Списки в Visual FoxPro используются для отображения в форме элементов, которые могут быть заданы с помощью массива, меню, списка файлов, значений поля таблицы и т. д. С целью указания источника данных для списка используется свойство RowSourceType (Тип источника данных), имеющее значения, описанные в табл. 6.14.
Таблица 6.14. Значения свойства RowSourceType
| Значение | Источник данных | ||
| 0 - None | Значения элементов списка определяются программно с помощью методов Additem (Добавить объект) или AddListltem (Добавить объект списка) | ||
| 1 - Value | Список задается в виде строки, элементы в которой разделяются запятыми | ||
| 2 - Alias | В качестве источника данных используется таблица. Количество выводимых полей таблицы определяется значением свойства ColumnCount (Количество полей) | ||
| 3 - SQL Statement) | Список содержит данные, полученные в результате выполнения SQL-оператора | ||
| 4 - Query (.QPR) | Список содержит данные, полученные в результате выполнения указанного запроса. Запрос задается именем файла с расширением .QPR | ||
| 5 - Array | Источником данных является заданный массив | ||
| 6 - Fields | Значения элементов списка определяются полями таблицы | ||
| 7 - Files | Список содержит перечень файлов текущей папки. В свойстве RowSource (Источник данных списка) вы можете задать шаблон выбора файлов | ||
| 8 - Structure | В качестве источника данных используется структура таблицы | ||
| 9 - Popup | Список содержит пункты всплывающего меню |
Объекты типа ListBox имеют также свойства, которые отсутствовали у ранее рассмотренных объектов (табл. 6.15).
Таблица 6.15. Свойства объектов типа ListBox, отсутствовавшие у рассмотренных ранее объектов
| Свойство | Назначение | ||
| ColumnCount (Количество колонок) | Определяет число колонок в списке | ||
| FirstElement (Первый элемент) | Задает первый элемент массива, который будет отображаться в списке | ||
| NumberOfElements (Количество элементов) | Определяет количество элементов массива, отображаемых в списке | ||
| RowSource (Источник данных списка) | Указывает источник данных списка |
Разместим в форме, предназначенной для редактирования списка клиентов из таблицы customer, список, который будем использовать для ввода названия города проживания клиента. В качестве источника данных для списка будем использовать таблицу.
Создайте дополнительную таблицу city, содержащую одно поле Nmcity, и введите в нее названия всех городов предполагаемых клиентов фирмы.
Откройте в окне конструктора форму для ввода информации о клиентах.
Откройте окно окружения формы, выбрав из меню View (Вид) команду Data Environment (Среда окружения). Для добавления в окружение формы таблицы с наименованиями городов выберите команду Add (Добавить) контекстного меню. На экране откроется диалоговое окно Add Table or View (Добавить таблицу или представление данных), в котором выберите таблицу city.
Удалите из формы поле ввода города проживания покупателя, поскольку в данном примере для ввода значения города проживания клиента будет использоваться список.
Нажмите кнопку List Box (Список)

Щелкните на месте удаленного поля ввода.
Откройте окно Properties (Свойства) размещенного в форме списка.
Чтобы связать созданное поле с полем таблицы customer, выберите свойство controisource (Источник данных). В поле ввода значения свойства воспользуйтесь кнопкой раскрытия списка и из списка всех полей открытой таблицы customer выберите поле city.
Скорректируйте свойство RowsourceType (Тип источника данных), которое указывает тип источника данных. Выберите из списка значение Fields (Поля), поскольку список городов располагается в поле Nmcity таблицы city.
Скорректируйте свойство RowSource (Источник данных списка), задав в поле ввода значения свойства city.Nmcity.
Запустите форму на выполнение. Теперь при редактировании списка клиентов в поле ccity таблицы customer будет заноситься значение, выбираемое из списка (рис. 6.28).

Рис. 6.28. Использование в форме списка
Среда окружения формы
При создании формы, предназначенной для редактирования или просмотра информации, содержащейся в таблицах, в конструкторе форм необходимо определить среду окружения, то есть задать таблицы, используемые в форме, и установить связи между ними.
Замечание
При создании форм с помощью мастера и размещении объектов в форме с помощью построителя среда окружения создается Visual FoxPro без участия разработчика.
При определении среды окружения вы выполняете следующие действия:
добавляете все таблицы, используемые в форме;
устанавливаете для таблиц индексы;
устанавливаете между таблицами отношения, необходимые для создания формы.
Вся эта информация, относящаяся к среде окружения, хранится в файле описания формы.
Для создания среды окружения формы предназначено диалоговое окно Data Environment (Среда окружения), открыть которое можно одним из следующих способов:
выбрать команду Data Environment (Среда окружения) из меню View (Вид);
нажать кнопку Data Environment (Среда окружения) на панели инструментов Form Designer (Конструктор форм);
выбрать команду контекстного меню формы Data Environment (Среда окружения).
Замечание
При открытии окна среды окружения Data Environment (Среда окружения) в основное меню добавляется соответствующий пункт.
Для работы в окне Data Environment (Среда окружения) можно использовать команды из меню DataEnvironment (Среда окружения) или контекстное меню (рис. 6.4), позволяющие добавить в окружение таблицы, просмотреть их в режиме Browse (Обзор), открыть окно свойств окружения для задания различных параметров.
Для добавления новой таблицы в среду окружения можно выполнить одно из следующих действий:
выбрать команду контекстного меню Add (Добавить);
выбрать команду Add (Добавить) из меню DataEnvironment (Среда окружения).

Рис. 6.4. Диалоговое окно Data Environment с контекстным меню

Рис. 6.5. Диалоговое окно Add Table or View
При этом открывается диалоговое окно Add Table or View (Добавить таблицу или представление данных) (рис. 6.5), содержащее список таблиц открытой базы данных. Оппия Views (Представления данных) области Select (Выбор) позволяет разместить в среде окружения созданные в базе данных представления данных. Если нужной таблицы и представления нет в списке открытии базы данных, нажмите кнопку Other (Другие) и, используя открывшееся пилотное окно Open (Открыть), найдите требуемый объект.
После размещения таблиц в среде окружения формы вам необходимо упорядочим, данные, находящиеся в таблицах. Для этого выполните следующие действия:
Выделите таблицу, в которой хотите упорядочить данные.
Откройте окно свойств таблицы. Для этого установите на нее курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства).
Выделите свойство Order (Упорядочение).
В поле коррекции свойства нажмите кнопку раскрытия списка. Из списка индексов таблицы выберите тог, по которому хотите упорядочитьданные в форме.

Рис. 6.6. Диалоговое окно Data Environment с размещенными таблицами
При размещении в форме связанных таблиц они переносятся в окружение формы вместе со связями, установленными в базе данных. Вам необходимо убедиться, что связи установлены должным образом. Для этого выполните следующие действия:
Выделите линию, соединяющую таблицы. При этом в окне Properties (Свойства) будут отображаться свойства, характеризующие установленную между таблицами связь.
Проверьте, какая из таблиц является родительской, а какая дочерней по отношению к ней. Для этого просмотрите свойства chiidAiias (Дочерняя таблица) и ParentAiias (Родительская таблица).
Посмотрите выражение, используемое для связи таблиц, воспользовавшись свойством ReiationalExpr (Выражение отношения). Оно должно совпадать с выражением, используемым при создании индекса, по которому таблицы связаны.
На рис. 6.6 представлено диалоговое окно Data Environment (Среда окружения) с размещенными в нем таблицами customer и phoncust и открытым окном свойств для установленной между таблицами связи.
Стиль обрамления формы
Стиль обрамления формы задается с помощью свойства Borderstyle (Стиль рамки) и может принимать значения, описанные в табл. 6.4.
Таблица 6.4. Значения стиля обрамления формы
| Значение | Описание | ||
| 0-No border (Нет рамки) | Форма не имеет рамки | ||
| 1-Fixed Single (Одинарная рамка) | Неизменяемая одинарная рамка | ||
| 2-Fixed Dialog (Двойная рамка) | Неизменяемая двойная рамка | ||
| 3-Sizable (Default) (Изменяемая) | Изменяемая рамка (размеры формы можно изменять при выполнении) |
Свойство Backcoior (Цвет фона) позволяет задать цвет фона формы.
Свойство windowstate (Состояние окна) определяет размер формы при ее вызове и может принимать одно из значений, описанных в табл. 6.5.
Таблица 6.5. Значения свойства windowstate
| Значение | Описание | ||
| Normal (Обычное) | Форма имеет размеры, определенные его свойствами | ||
| Minimized (Windows only) (Минимизированное) | Форма сворачивается в значок | ||
| Maximized (Максимизированное) | Форма распахивается на весь экран |
Текстовая информация
Размещение в форме текста (заголовков, надписей к полям, поясняющей информации) осуществляется с помощью кнопки Label (Метка)

Для размещения текста выполните следующие действия:
Нажмите кнопку Label (Метка) на панели инструментов Form Controls (Элементы управления формы). Если данная панель отсутствует на экране, для ее отображения выберите в меню View (Вид) команду Form Controls Toolbar (Панель элементов управления формы).
Установите указатель мыши на место предполагаемого расположения текстового объекта и нажмите кнопку мыши. В форме появляется объект, в названии которого содержится слово Label 1.
Для открытия окна свойств созданного объекта выделите его и выберите из контекстного меню команду Properties (Свойства). Откроется окно Properties (Свойства).
Фон текстового объекта определяется свойством Backstyie (Стиль фона). Если вы хотите, чтобы фон текста не отличался от фона формы, установите для свойства BackStyle (стиль фона) значение Transparent (Прозрачный).
Текст задается свойством caption (Надпись). Выделите данное свойство, после чего в поле ввода свойства введите нужную текстовую информацию и нажмите клавишу <Enter>.
Задайте с помощью свойств FontName (Наименование шрифта) и Fontsize (Размер шрифта) вид и размер шрифта.
Используя свойство ForeCoior (Цвет надписи), задайте цвет текстовой информации.
Скорректируйте размер объекта, чтобы в нем помещалась вся надпись. Для этого используйте маркеры выделения или установите значение True (Истина) в поле свойства Autosize (Авторазмер).
Заголовок формы
Для задания текста заголовка формы, располагающегося в строке заголовка, предназначено свойство caption (Надпись) окна свойств. Чтобы отредактировать заголовок, откройте окно Properties (Свойства), выделите свойство caption (Надпись) и в поле ввода, ставшее активным, введите заголовок формы.
Если вы хотите, чтобы форма вообще не содержала заголовка, установите для свойства TitieBar (Строка заголовка) значение off (Выкл.).