Диалоговое окно Advanced
Диалоговое окно Advanced
При нажатии кнопки Advanced (Дополнительно) на третьем шаге мастера появляется одноименное диалоговое окно, показанное на рис. 24.8. Оно позволяет использовать при создании Web-страницы внешние таблицы стилей (ess), созданные с помощью других программ, задать фон страницы, разместить на Web-странице HTML-элементы, такие как заголовок, текст, бегущая строка, линия и т. д.
Диалоговое окно Layout Options
Диалоговое окно Layout Options
Диалоговое окно Layout Options (Параметры расположения) (рис. 24.5) предназначено для настройки параметров данных, отображаемых на Web-странице из таблицы или представления данных. Оно открывается при нажатии на третьем шаге работы мастера кнопки Options (Параметры) и содержит несколько вкладок. Находящиеся в окне Layout Options (Параметры расположения) вкладки, а также отображаемые на них параметры зависят от значения, выбранного из списка Data layouts (Расположение данных), т. е. от макета данных.
Публикация данных на Web-сервере
Глава 24. Публикация данных на Web-сервере
Публикация данных на Web-сервере Мастер Web Publishing Настройка параметров Web-страницы с помощью мастера Диалоговое окно Advanced Создание Web-страницыНастройка параметров Редактирование созданной Web-страницы
Мастер Web Publishing
Мастер Web Publishing
Чтобы создать Web-страницу с помощью мастера, выполните следующие действия:
Откройте базу данных проекта, содержащую таблицу, локальное или удаленное представление, информацию из которых хотите разместить на Web-странице.
В меню Tools (Сервис) выберите команду Wizards (Мастера), а затем опцию — Web Publishing (Web-публикация).
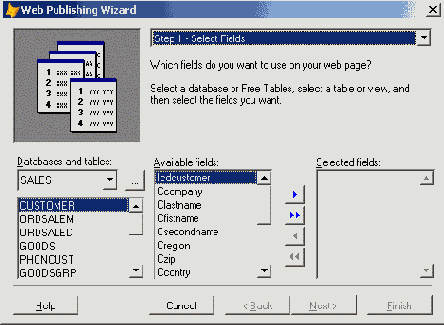
Запускается мастер и появляется его первое диалоговое окно, в котором необходимо указать используемую таблицу или представление, и выбрать поля этой таблицы, размещаемые на Web-странице. В области Databases and tables (Базы данных и таблицы) окна мастера расположены два списка. Верхний список содержит название открытой базы данных, нижний — список ее таблиц и представлений. Выберите из нижнего списка требуемую таблицу. При этом в списке Available fields (Доступные поля) будут отображены все поля текущей таблицы (рис. 24.1).
Настройка параметров
Настройка параметров
После того как данные подготовлены, можно приступать к формированию Web-страницы: Откройте базу данных проекта, содержащую созданное локальное представление ДанНЫХ GoodsCount. В меню Tools (Сервис) выберите команду Wizards (Мастера), а затем опцию — Web Publishing (Web-публикация). На первом шаге мастера из нижнего списка области Databases and tables (Базы данных и таблицы) выберите представление GoodsCount. Затем перенесите все поля представления из списка Available fields (Доступные поля) в список Selected fields (Выбранные поля). Чтобы перейти к следующему шагу, нажмите кнопку Next (Далее). Открывается окно мастера, позволяющее задать макет Web-страницы и стиль отображения объектов (см. рис. 24.3). Выберите, например, из списка Data layouts (Расположение данных) значение Tabular List (Лист в виде таблицы). Чтобы добавить на Web-страницу бегущую строку и заголовок, нажмите кнопку Advanced (Дополнительно). Открывается одноименное диалоговое окно (см. рис. 24.8). Нажмите кнопку Add (Добавить), расположенную в области Additional HTML Items (Добавленные HTML-элементы). Из списка Туре (Тип) открывшегося диалогового окна HTML Item (HTML-элемент) выберите значение Marquee (Бегущая строка). В поле Text (Текст) введите текст бегущей строки. Например, Мы приветствуем Вас на своем сайте! Чтобы задать наименование шрифта, нажмите кнопку с тремя точками, расположенную справа от поля Font name (Наименование шрифта). Открывается диалоговое окно Pick Font (Выберите шрифт). Используя содержащийся в нем список, укажите используемый в бегущей строке шрифт л нажмите кнопку ОК. С помощью списка Size (Размер) задайте размер шрифта. Используя списки Backcolor (Цвет фона) и Forecolor (Цвет надписи), укажите цвет фона и текста бегущей строки. Нажмите кнопку ОК. Диалоговое окно HTML Item (HTML-элемент) закрывается, а в список Additional HTML Items (Добавленные HTML-элементы) добавляется одно значение. Бегущая строка размещена на Web-странице. Теперь добавим на страницу заголовок. Снова нажмите кнопку Add (Добавить), расположенную в области Additional HTML Items (Добавленные HTML-элементы). В списке Туре (Тип) открывшегося диалогового окна HTML Item (HTML-элемент) оставьте установленное по умолчание значение Text (Текст). В поле Text (Текст) введите текст заголовка. Например, Продажи товара в апреле 2003 года. Используя списки Location (Расположение) и Alignment (Выравнивание), задайте расположение и тип выравнивания заголовка. Из списка Heading (Заголовок) выберите размер заголовка. Используя список Forecolor (Цвет надписи), укажите цвет заголовка. Нажмите кнопку ОК. Диалоговое окно HTML Item (HTML-элемент) закрывается, а в список Additional HTML Items (Добавленные HTML-элементы) добавляется второе значение. Заголовок размещен на Web-странице. Закройте диалоговое окно Advanced (Дополнительно), нажав кнопку Done (Применить). Для перехода к заключительному шагу мастера нажмите кнопку Next (Далее). В заключительном окне мастера установите требуемую опцию из предлагаемых и нажмите кнопку Finish (Готово). В открывшемся диалоговом окне Save As (Сохранить как) укажите имя файла и папку, в которой хотите сохранить созданную Web-страницу. Создание Web-страницы завершено.
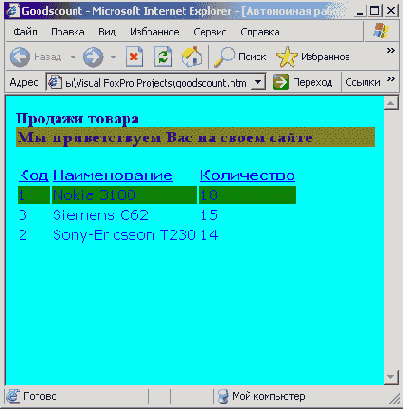
На рис. 24.11 представлена Web-страница, созданная с помощью мастера.
Настройка параметров Web-страницы с помощью мастера
Настройка параметров Web-страницы с помощью мастера
Мы рассмотрели создание Web-страницы с помощью мастера Web Publishing (Web-публикация). Теперь более подробно остановимся на параметрах, настраиваемых на третьем шаге работы мастера (см. рис. 24.3).
Подготовка данных
Подготовка данных
Прежде чем приступить к созданию Web-страницы, необходимо подготовить размещаемые на ней данные. Это могут быть таблицы, содержащие требуемые данные, локальные или удаленные представления. Мы будем использовать локальное представление GoodsCount, в котором содержатся сведения о продажах различных товаров фирмы за истекший месяц. Требуемая нам информация содержится в таблицах ordsaled и Goods. Создадим представлениеданных, выполнив последовательно следующие действия: Откройте окно конструктора представлений. Для этого на вкладке Data (Дакмыс) окна конструктора проекта перейдите в раздел Local Views (Локальные представления данных) выбранной базы данных и нажмите кнопку New (Новый). Добавьте и него таблицы ordsaled и Goods, используемые для создания представления. Установите связи между размешенными в окне конструктора таблицами по коду товара. В список Selected fields (Выбранные поля) перенесите код и наименование товара. Добавьте в список Selected fields (Выбранные поля) вычисляемое поле, содержащее количество продаж:
PUM (Orrlsd led . nQuant)
На вкладке Group By (Группировка) конструктора задайте группировку данных по коду и наименованию товара.Публикация данных на Web-сервере
Публикация данных на Web-сервере
Все больше в нашу жизнь входит Интернет. В связи с этим во многие программные продукты добавляются средства создания Web-страниц. Не является исключением и FoxPro. В Visual FoxPro имеется мастер Web Publishing (Web-публикация), позволяющий формировать Web-страницы на основе баз данных. При этом пользователь может выбирать стили оформления страницы, предлагаемые мастером, а также использовать внешние таблицы стилей, созданные в других программных продуктах. Данные, размещаемые на странице, могут находиться в таблицах, локальных или удаленных представлениях базы данных. Рассмотрим работу мастера, а также предлагаемые им элементы оформления Web-страницы.
Редактирование созданной Web-страницы
Редактирование созданной Web-страницы
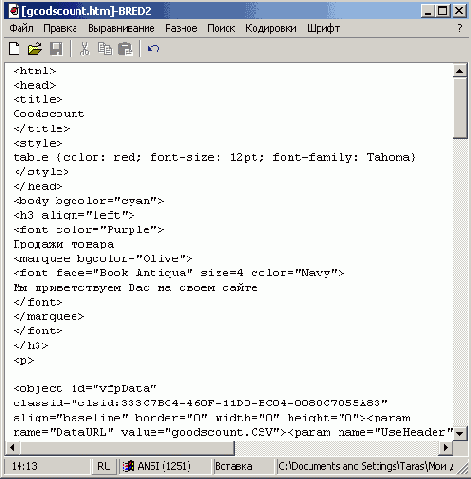
Файл с расширением НТМ, полученный в результате работы мастера Web Publishing (Web-публикация), может быть отредактирован средствами редактора программы Visual FoxPro. Для открытия данного файла (рис. 24.12) в меню File (файл) выберите команду Open (Открыть), в списке Тип файлов укажите расширение htm, выберите требуемый файл на диске и нажмите кнопку ОК. После того как редактирование завершено, сохраните изменения, нажав на панели инструментов кнопку Save (Сохранить). Для просмотра отредактированной Web-страницы в браузере запустите обозреватель Internet Explorer и в строке адреса укажите местоположение и название файла.
Первое окно мастера
Рис. 24.1. Первое окно мастера

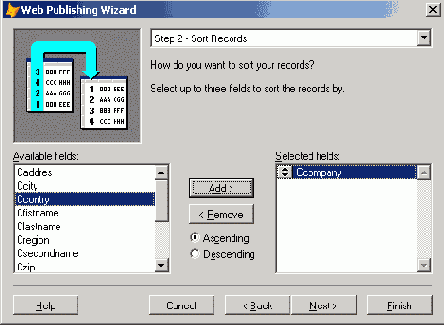
Указание сортировки данных
Рис. 24.2. Указание сортировки данных

Перенесите из списка Available fields (Доступные поля) в Selected fields (Выбранные поля) поля, которые хотите расположить на Web-странице. Для перехода к следующему тагу в работе мастера нажмите кнопку Next (далее). На втором шаге задается критерий сортировки данных (рис. 24.2). Поля, по которым будет осуществляться упорядочение, необходимо разместить в списке Selected fields (Выбранные поля). Для переноса полей из списка Available fields or index tag (Имеющиеся поля и индексы) в список Selected fields можно использовать кнопку Add (Добавить) или мышь. Опции Ascending (По возрастанию) и Descending (По убыванию) определяют, по возрастанию или по убыванию будут упорядочиваться данные в указанном поле.
Задав сортировку данных, нажмите кнопку Next (Далее).
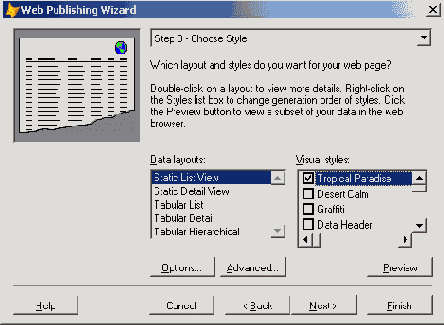
На третьем шаге задается макет Web-страницы и стиль отображения объектов (рис. 24.3). Диалоговое окно мастера содержит два списка. С помощью списка Data layouts (Расположение данных), содержащего пять значений, определяется расположение данных на странице, т. е. макет данных. Получаемый вид страницы в зависимости от выбранного макета данных можно просмотреть в области просмотра, расположенной в левом верхнем углу окна мастера. Список Visual styles (Визуальные стили) содержит флажки, позволяющие настроить стиль оформления Web-страницы установкой требуемых флажков.
Задание стиля оформления
Рис. 24.3. Задание стиля оформления

Диалоговое окно мастера содержит кнопки следующего назначения:
Options (Параметры) — открывает диалоговое окно для настройки параметров отображения данных на Web-странице; Advanced (Дополнительно) — открывает диалоговое окно, позволяющее настроить параметры всей Web-страницы, разместить на ней, помимо данных из таблицы, HTML-элементы (заголовки, текст, линии, бегущую строку и т. д.); Preview (Просмотр) — загружает оформленную в соответствии с заданными стилями Web-страницу в обозреватель Internet Explorer без выхода из мастера. Вы можете просмотреть созданную страницу, в случае необходимости с помощью мастера изменить параметры настройки и снова просмотреть результат своей работы.Используя расположенные в этом окне мастера объекты интерфейса, настройте параметры создаваемой Web-страницы и для перехода к следующему шагу нажмите кнопку Next (Далее).
Замечание
Замечание
Настройка параметров, осуществляемая на данном шаге мастера, будет рассмотрена чуть позже.
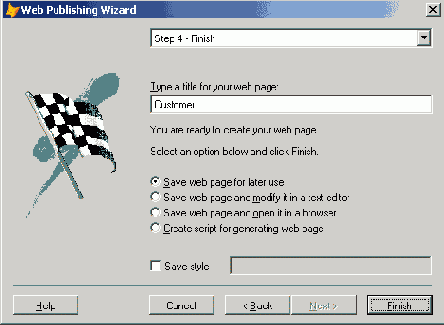
На заключительном шаге создания Web-страницы с помощью мастера (рис. 24.4) укажите предполагаемые действия с созданной страницей, используя опции, описанные в табл. 24.1.
Заключительное окно мастера
Рис. 24.4. Заключительное окно мастера

После того как все параметры заданы, нажмите кнопку Finish (Готово). Откроется диалоговое окно Save As (Сохранить как), в нем укажите имя файла и папку, в которой созданная Web-страница должна быть сохранена. На этом создание Web-страницы завершено.
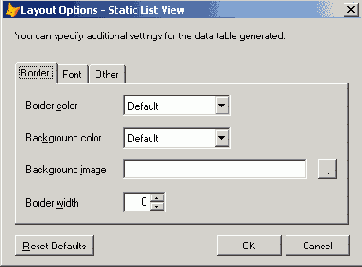
Диалоговое окно Layout Options
Рис. 24.5. Диалоговое окно Layout Options

Вкладки диалогового окна Layout Options (Параметры расположения) позволяют настроить следующие параметры Web-страницы:
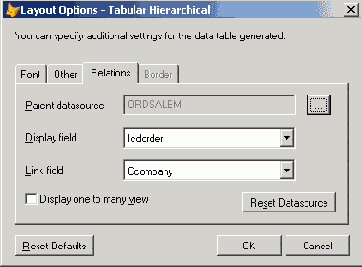
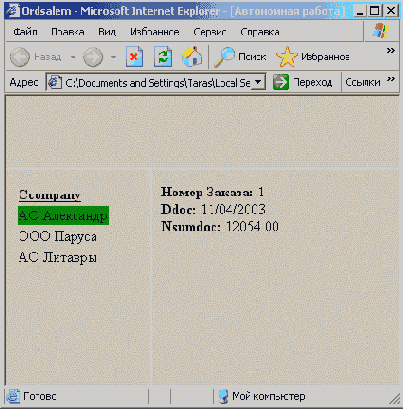
Border (Граница) — для данных, отображаемых в виде таблицы, цвет обрамления и фона, толщину границ. Поле Background image (Фоновое изображение) позволяет использовать в качестве фона области, в которой располагаются данные, графическое изображение; Font (Шрифт) — задает семейство шрифтов (наименование, размер и цвет), которые будут использоваться при открытии Web-страницы, если у пользователя отсутствует шрифт, используемый при создании этой страницы; Other (Другие) — используемый для оформления страницы HTML-класс. Кроме того, вкладка содержит параметры, специфичные для разных макетов данных. Так, например, с помощью объектов интерфейса этой вкладки строки или группы строк табличных данных можно выделить разными цветами. Или, например, задать цвет строки, на которой установлен курсор; Relations (Отношения) (рис. 24.6) — данная вкладка присутствует в окне Options (Параметры) только для макета типа Tabular Hierarchical (Табличная иерархия). Она позволяет создавать иерархические таблицы. Например, вы можете отобразить на странице список покупателей и выполненные ими заказы. Web-страница, созданная с использованием настроек вкладки Relations (Отношения), показана на рис. 24.7.Вкладка Relations диалогового окна Layout Options
Рис. 24.6. Вкладка Relations диалогового окна Layout Options

Web-страница, созданная с использованием настроек вкладки Relations
Рис. 24.7. Web-страница, созданная с использованием настроек вкладки Relations

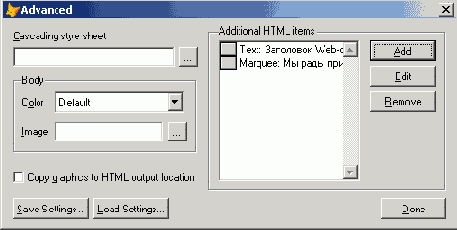
Диалоговое окно Advanced
Рис. 24.8. Диалоговое окно Advanced

В верхнем левом углу диалогового окна Advanced (Дополнительно) расположено поле Cascading style sheet (Внешняя таблица стилей), позволяющее указать расположение внешней таблицы стилей, используемой для оформления Web-страницы.
Область Body (Тело) содержит два списка. Список Color (Цвет) позволяет задать фон Web-страницы. Этот параметр имеет более высокий приоритет по отношению к цвету, установленному с помощью макета данных или визуального стиля. Поле Image (Изображение) позволяет указать расположение графического файла, размещаемого на странице.
Установленный флажок Copy graphics to HTML output location (Копировать графику) указывает, что любой графический файл, используемый для размещения на странице, копируется в папку, в которой сохраняется Web-страница.
В области Additional HTML items (Добавленные HTML-элементы) содержится список элементов, используемых в оформлении Web-страницы. Находящиеся здесь же кнопки имеют назначение, описанное в табл. 24.2.
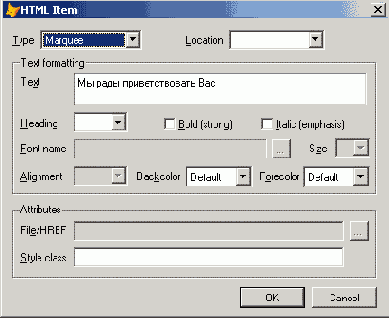
Диалоговое окно HTML Item
Рис. 24.9. Диалоговое окно HTML Item

Количество доступных в диалоговом окне HTML Item (HTML-элемент) объектов интерфейса зависит от типа добавляемого элемента. Так, например, для текста можно указать сам текст, используемый при его отображении шрифт, размер, цвет, способ выравнивания информации. Для гиперссылки кроме перечисленных выше параметров можно также указать адрес, на который с помощью нее осуществляется переход и т. д.
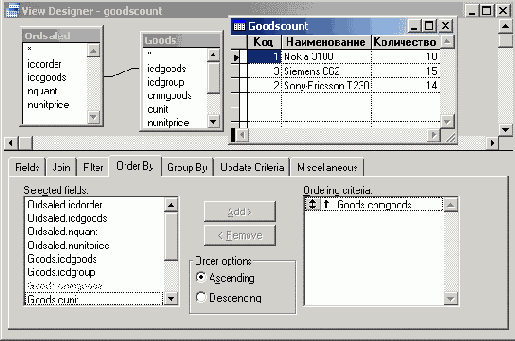
Просмотр итоговых продаж товаров
Рис. 24.10. Просмотр итоговых продаж товаров

Упорядочьте данные по наименованию товара, используя для этого вкладку Order By (Сортировка). Для сохранения представления данных в меню File (Файл) выберите команду Save As (Сохранить как). В поле View Name (Имя представления) открывшегося диалогового окна Save (Сохранить) укажите имя создаваемого представления данных GoodsCount и нажмите кнопку ОК. Просмотрите созданное представление данных (рис. 24.10), чтобы убедиться что оно содержит требуемые данные. Для этого нажмите кнопку Run (Выполнить) на стандартной панели инструментов. Закройте окно конструктора представлений.
Web-страница, созданная с помощью мастера
Рис. 24.11. Web-страница, созданная с помощью мастера

Просмотр созданной Web-страницы в редакторе
Рис. 24.12. Просмотр созданной Web-страницы в редакторе

Создание Web-страницы
Создание Web-страницы
Мы рассмотрели работу мастера Web Publishing (Web-публикация). Теперь создадим с его помощью Web-страницу, которая будет содержать бегущую строку, заголовок и данные из представления GoodsCount.
Опции окна Web Publishing Wizard
Таблица 24.1. Опции окна Web Publishing Wizard — Step 4
| Опция | Действие |
| Save web page for later use (Сохранить Web-страницу) | Созданная Web-страница сохраняется на диске в файле с расширением НТМ |
| Save web page and modify it in the text editor (Сохранить Web-страницу и открыть для модификации в текстовом редакторе) | Созданная Web-страница сохраняется на диске в файле с расширением НТМ и открывается в текстовом редакторе для модификации |
| Save web page and open it in a browser (Сохранить Web-страницу и открыть для просмотра в Web-браузере) | Созданная Web-страница сохраняется на диске в файле с расширением НТМ и открывается для просмотра в Web-браузере |
| Create script for generating web page (Создать скрипт генерации Web-страницы) | Созданная Web-страница сохраняется в виде скрипта, т. е. генерируется программный файл с расширением PRG, при запуске которого на выполнение динамически создается Web-страница |
Диалоговое окно содержит флажок Save style (Сохранить стиль). При его установке в расположенное справа поле можно ввести имя файла, в котором будет сохранен стиль, полученный при создании Web-страницы.
Назначение кнопок области Additional HTML Items
Таблица 24.2. Назначение кнопок области Additional HTML Items
| Кнопка | Назначение |
| Add (Добавить) | Открывает диалоговое окно HTML Item (HTML-элемент) (рис. 24.9), позволяющее добавить элемент оформления на Web-страницу |
| Edit (Правка) | Открывает диалоговое окно HTML Item (HTML-элемент) для редактирования выбранного из списка текущей области элемента оформления Web-страницы |
| Remove (Удалить) | Удаляет выделенный HTML-элемент из списка |
В нижней части окна расположены следующие три кнопки (табл. 24.3).
Кнопки окна Advanced
Таблица 24.3. Кнопки окна Advanced
| Кнопка | Назначение |
| Save Settings (Сохранить параметры) | Открывает диалоговое окно Save Settings (Сохранить параметры), в котором можно указать название созданного визуального стиля |
| Load Settings (Загрузить параметры) | Открывает диалоговое окно Load Settings (Загрузить параметры), в котором содержится список сохраненных визуальных стилей |
| Done (Применить) | Сохраняет и применяет к создаваемой Web-странице настройки окна |
Используя область Additional HTML items (Добавленные HTML-элементы), можно сформировать список элементов оформления Web-страницы. Для добавления в список нового элемента предназначено диалоговое окно HTML Item (HTML-элемент) (рис. 24.9), открываемое нажатием кнопки Add (Добавить).
В его верхней части находится список Туре (Тип), содержащий типы HTML-элементов, которые могут быть размешены на Web-странице с помощью мастера, а список Location (Расположение) — его расположение на странице. Диалоговое окно HTML Item (HTML-элемент) позволяет добавить на Web-страницу следующие элементы:
Text — обычный текст, заголовки различных уровней; Hyperlink — гиперссылка; Image — графическое изображение; Marquee — бегущая строка текста; Horizontal Rule — горизонтальная линия; Line Break — линия разрыва; Tag — тэг.